Call For Radio Field For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Last updated on
Sep 21, 2025
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

Create & edit PDFs
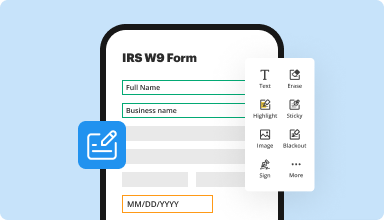
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
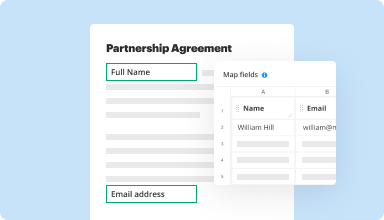
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
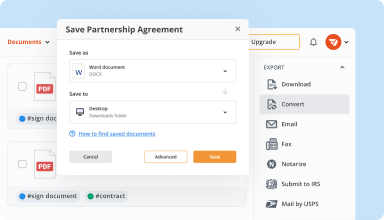
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

Collect data and approvals
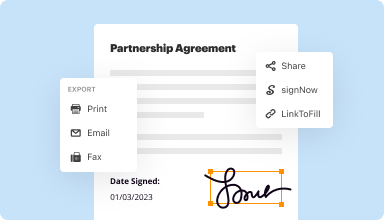
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
This program was a lifesaver while trying to apply for jobs and fill out rental applications out of state. I'm sure there are free ones out there but this was so easy to use and had every feature I needed. It has truly been invaluable. I had one document that wouldn't open and with one click I had it sent off to tech support who replied within 2 minutes and I was filling it out in under 10 minutes. Very happy and would recommend to anyone!
2015-06-05
I have been a short time user. I downloaded a document; tried to then sign it, which was ok, but when I downloaded it did not pick up the entire form; all preprinted matter on the form did not download to the email I sent.
Tom
2016-12-21
I am very new to PDFfiller, but so far, I can see it saving me a great deal of time and expense. So excited to have learned about this awesome option.
2017-02-09
What do you like best?
Simple to fill out and easy to understand for the most part
What do you dislike?
I was unable to prefill a document and use it for several people by saving each name as a different document.
Recommendations to others considering the product:
Please make saving multiple documend easier
What problems are you solving with the product? What benefits have you realized?
PDFfiller is a must have for our business
Simple to fill out and easy to understand for the most part
What do you dislike?
I was unable to prefill a document and use it for several people by saving each name as a different document.
Recommendations to others considering the product:
Please make saving multiple documend easier
What problems are you solving with the product? What benefits have you realized?
PDFfiller is a must have for our business
2019-02-25
What do you like best?
I have been using PDFfiller for several years and it is essential to my law practice. I haven't used a typewriter to fill in forms since I began using PDFfiller. Especially helpful filling out long questionnaire forms which may have to be changed as additional information is received. Great product!
What do you dislike?
There is nothing that I dislike about PDFfiller.
Recommendations to others considering the product:
Great program. You will not be disappointed.
What problems are you solving with the product? What benefits have you realized?
As mentioned above, while I could fill out forms by writing in the information, my handwriting is terrible. Using PDFfiller allows me to type in answers on forms which then look very professional.
I have been using PDFfiller for several years and it is essential to my law practice. I haven't used a typewriter to fill in forms since I began using PDFfiller. Especially helpful filling out long questionnaire forms which may have to be changed as additional information is received. Great product!
What do you dislike?
There is nothing that I dislike about PDFfiller.
Recommendations to others considering the product:
Great program. You will not be disappointed.
What problems are you solving with the product? What benefits have you realized?
As mentioned above, while I could fill out forms by writing in the information, my handwriting is terrible. Using PDFfiller allows me to type in answers on forms which then look very professional.
2019-10-07
Great Tool!
My experience has been great thus far. The use is seamless whether on my tablet, laptop, or phone, however, it's much easier to use on a laptop due to screen size.
I am able to conduct business, receive faxes, scan items, edit forms, and more while on the go. This makes life a BREEZE! I am never really disconnected from work unless I choose to be.
I would say the monthly payments are ongoing and never end. In real life, things like software have a finite value, however, I haven't seen an all-inclusive tool for less.
2019-09-18
It has been pretty intuitive. Had some issues with a long 70+ page doc at about page 50 it was going blank. Help chat sorted me out telling me how to delete cache which sorted this.
2022-08-18
I started using PDFfiller 2013
I started using PDFfiller in 2013. Recently, my company started providing a program that was free to me. I canceled my subscription thinking to save some money. It only took 4days to realize I wanted PDFfiller back! This program is so simple and straightforward. I have shared this program with many over the years and they always come back thrilled with it. Lawyers, accountants, I am in real estate and always dealing with leases, riders, applications etc. It is worth the $$!
2021-07-17
What do you like best?
Being able to create templates of commonly used forms for client completion. Also being able to access legal forms (IRS, etc.) to complete through the system for commonly used forms for our Small Business Solutions. The notifications via email and the ability to save the completed forms to Google Drive for easy access. Being about to have a link to send to clients for specific forms based on their needs is extremely helpful. Being able to take the links and post on our website for easy accessibility for our clients. I love that we can embed the links throughout all of our communications for ease of use for client interaction.
What do you dislike?
Not being able to locate the signed documents in a central location, but rather having to access from the notifications for each document. The navigation of the system is systems challenging to locate documents that had been completed through Link to Fill process. I also do not like that we cannot edit information on the PDF, unless this is a service we are currently not utilizing with our subscription. I have to go into another program, such as Word or another PDF Editor software to make updates an then reupload the form to PDF Filler. The ability to make corrections within the PDF once uploaded would save me time and increase efficiency. The transition of the link from the published link to fill page and when posting in our practice management system requires an extra step to post into a web browser to get the full URL that works for clients to copy and paste.
Recommendations to others considering the product:
Consider how much time you spend creating forms, money you spend on postage, and storage for paper filing. If you're looking for ways to improve your workflow related to form completion for client interaction, you have to give PDF Filler a try. You will not be disappointed and will free up time to interact with more clients.
What problems are you solving with the product? What benefits have you realized?
The need to create customized forms for each client. Saves time during client communication to easily share a link via email, client portal or text message. Streamlines our processes and increases efficiency for team with access to completed documents. Great benefit for routine business operations with forms that we use daily for multiple lines of service.
2021-02-16
How-to Guide
How to edit a PDF document using the pdfFiller editor:
01
Drag & drop your document using pdfFiller`s uploader
02
Select the Call For Radio Field features in the editor`s menu
03
Make the required edits to the file
04
Click the orange “Done" button at the top right corner
05
Rename the form if it's necessary
06
Print, share or download the file to your device
Call For Radio Field Feature
The Call For Radio Field feature enhances communication efficiency in various settings. It allows users to manage radio calls seamlessly. This feature is ideal for organizations that rely on radio communication for critical operations.
Key Features
Streamlined radio call initiation
User-friendly interface for quick access
Real-time call monitoring and management
Customizable settings to fit specific needs
Integration with existing communication systems
Potential Use Cases and Benefits
Emergency response teams can coordinate effectively in critical situations
Event organizers can ensure smooth communication among staff members
Logistics companies can monitor shipments and drivers in real-time
Construction teams can enhance site safety by improving communication channels
Security personnel can respond to incidents faster and more efficiently
By implementing the Call For Radio Field feature, you address communication gaps that can lead to confusion or delays. This feature allows for clear, organized, and rapid communication, ensuring that you can respond to any situation effectively.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
What is a radio button explain with example?
A radio button or option button is a graphical control element that allows the user to choose only one of a predefined set of mutually exclusive options. For example, for a radio button group named Sex with the options Male and Female, the variable Sex would not be passed, even with a blank value.
What are radio buttons used?
Radio buttons are used when there is a list of two or more options that are mutually exclusive and the user must select exactly one choice. In other words, clicking a non-selected radio button will deselect whatever other button was previously selected in the list.
How do you make radio buttons?
Begin by creating an input element to serve as the basic foundation.
Set the type to radio.
Give each radio button a unique id.
Use the name attribute to identify all the buttons in a group.
Consider visual grouping as well.
What does a radio button look like?
A radio button should be a small circle that has a solid circle inside it when selected. Visually present groups of choices as groups, and clearly separate them from other groups on the same page.
How do I get the value of a radio button?
Get the value of the value attribute of a radio button: getElementById("myRadio"). value;
Change the value of the value attribute of a radio button: getElementById("myRadio").
Using radio buttons together with a text input field to display the value of the selected radio button: getElementById(“result").
Should radio button be selected by default?
Give people control and align with their expectations (Good): It is better to have a selected radio button by default, given that people cannot deselect and set the button back to its original state once one has been selected. A default selection sets the correct user expectation.
#1 usability according to G2
Try the PDF solution that respects your time.






