Convert On Radio Object For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Edit, manage, and save documents in your preferred format

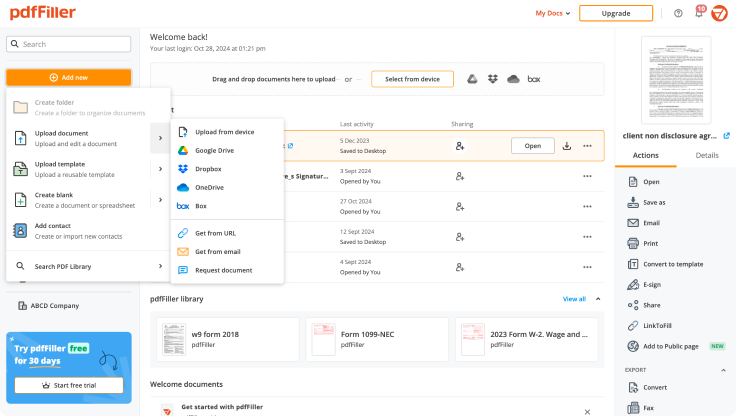
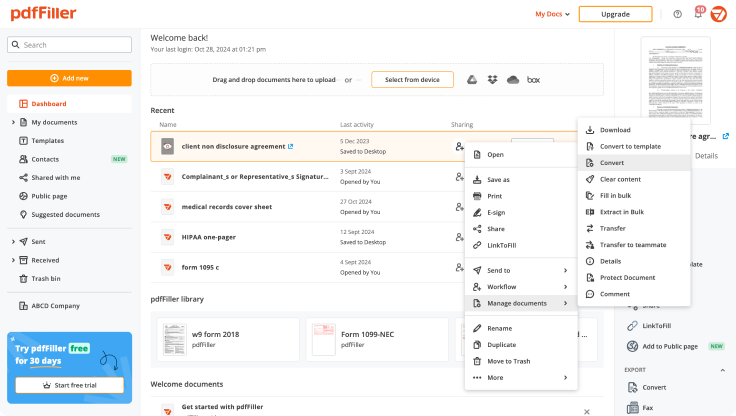
Convert documents with ease
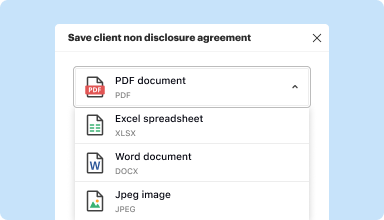
Convert text documents (.docx), spreadsheets (.xlsx), images (.jpeg), and presentations (.pptx) into editable PDFs (.pdf) and vice versa.

Start with any popular format
You can upload documents in PDF, DOC/DOCX, RTF, JPEG, PNG, and TXT formats and start editing them immediately or convert them to other formats.

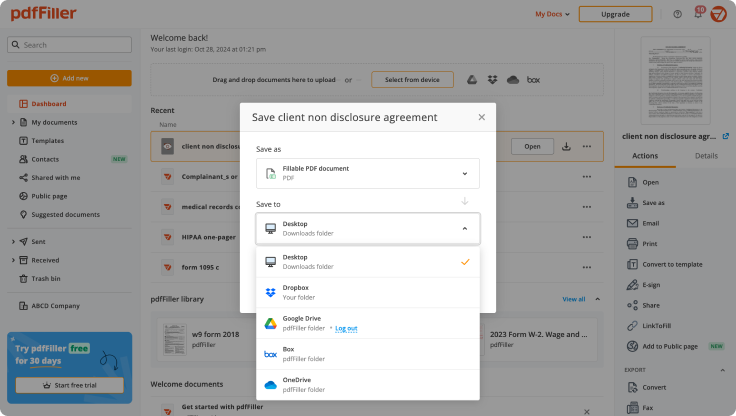
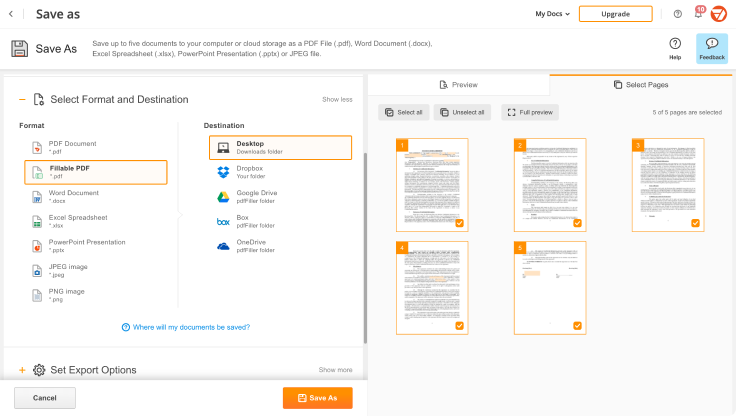
Store converted documents anywhere
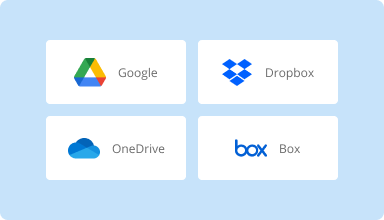
Select the necessary format and download your file to your device or export it to your cloud storage. pdfFiller supports Google Drive, Box, Dropbox, and OneDrive.

Convert documents in batches
Bundle multiple documents into a single package and convert them all in one go—no need to process files individually.

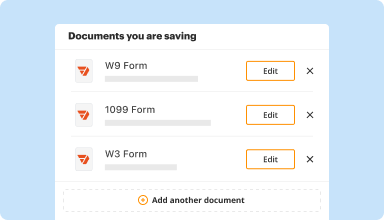
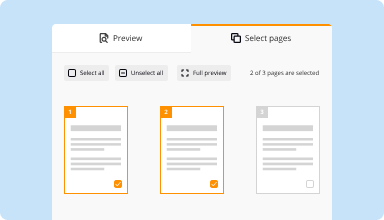
Preview and manage pages
Review the documents you are about to convert and exclude the pages you don’t need. This way, you can compress your files without losing quality.

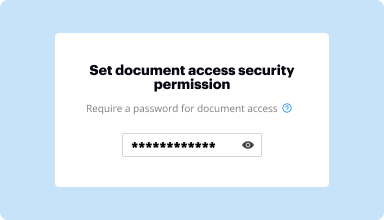
Protect converted documents
Safeguard your sensitive information while converting documents. Set up a password and lock your document to prevent unauthorized access.
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Decent, though the affiliated linked program options which supposedly come with the upgrade purchase don't seem to work / or be actually as advertised.
2019-05-27
What do you like best?
Easy to use and has a wide variety of tools. Makes it easy to go paperless. Great price for the number of features it offers. Highly recommend.
What do you dislike?
More mobile compatibility for when I am on the go.
Recommendations to others considering the product:
I highly recommend. It is well worth the price.
What problems are you solving with the product? What benefits have you realized?
Added the ability to have forms sent and signed the same day when working with partners out of state. Stores my forms in one location making them easy to locate.
Easy to use and has a wide variety of tools. Makes it easy to go paperless. Great price for the number of features it offers. Highly recommend.
What do you dislike?
More mobile compatibility for when I am on the go.
Recommendations to others considering the product:
I highly recommend. It is well worth the price.
What problems are you solving with the product? What benefits have you realized?
Added the ability to have forms sent and signed the same day when working with partners out of state. Stores my forms in one location making them easy to locate.
2017-12-07
PDFfiller has is a great application for my personal and business life
Used to fill out tax and health forms.
Used it fill forms related to my real estate business as the forms are repetitive and can be revised easily
I like that I can email documents or email them from the application
I like that I can store all of my documents in one place and retrieve them easily
I like that I can redo forms that need to be submitted annually without having to refill out the entire document. I just update what is new.
I can't think of any downside to the product
2019-01-16
Quick resolution to refund request. Thanks!
Pauline processed my refund immediately and contacted me via email soon after I chatted online with pdfFiller. I was so grateful that canceling my account was so easy. Amazing customer service. Thank you Pauline
2024-10-16
Only ever used Adobe in the past. Found this affordable option. It is fantastic. User friendly and effective app. I applied for a rental with a heap of forms to fill out and now our family are living in it. I accidentally signed the 1year subscription. Advised that I only wanted to use it during the trial period for a purpose and happy to pay for one month. They communication was quick and on point. They summarised and actioned exactly what I requested. Only charged me $30 for the month and cancelled my future subscription. I would happily use this again. Thank you.
2022-03-28
The soft didn't work for me but the…
The soft didn't work for me but the customer service (Shennen) was answering in seconds and proceed for my refund!
Amazing experience!
2021-11-23
What do you like best?
Being able to merge and edit documents. Also electronically signing documents
What do you dislike?
There is nothing I dislike about the program
Recommendations to others considering the product:
Just do it. It will pay for itself
What problems are you solving with the product? What benefits have you realized?
Merging, editing, and electronically signing documents. Pdffiller has saved me so much time. Worth every penny
2021-10-14
It has a lot to offer and I love the app I just want to familiarize myself a bit more so that I can utilize all it has to offer. This app really looks as though it has everything covered. I REALLY like that!!
2020-10-22
I find pdfFiller to work amazing for me…
I find pdfFiller to work amazing for me through covid-19. It is the ultimate online experience and help for online to-do's :) Genuinely and honestly, everything in one place, quick and tidy and professional. Thank you
2020-04-17
Convert On Radio Object Feature
The Convert On Radio Object feature simplifies your audio experiences. This powerful tool allows you to easily convert various radio streams into usable audio formats. You can now enjoy your favorite broadcasts anytime, anywhere.
Key Features
Seamless conversion of radio streams to audio files
Support for multiple audio formats, ensuring compatibility
User-friendly interface for effortless navigation
Fast processing speeds for quick access to your content
File management tools for easy organization of converted files
Potential Use Cases and Benefits
Create a personalized playlist from your favorite radio shows
Access and listen to past broadcasts on your own schedule
Share audio files with friends and family easily
Enhance your content library with diverse audio sources
Make the most of commutes or travel time with saved audio files
This feature addresses your need for flexibility in audio consumption. By converting radio streams, you eliminate the risk of missing important broadcasts. You gain control over how you engage with audio content, turning your listening experience into a tailor-made journey.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I get the value of a radio button?
Get the value of the value attribute of a radio button: getElementById(“radio”). Value. Change the value of the value attribute of a radio button: getElementById(“radio”). Using radio buttons together with a text input field to display the value of the selected radio button: getElementById(“result”).
How do you check the radio button is checked or not?
getElementById('id'). Checked method to check whether the element with selected ID is check or not. If it is checked then display its corresponding result otherwise check the next statement. If no one radio button is selected then it returns 'No one selected'.
How do you make radio buttons?
Begin by creating an input element to serve as the basic foundation. Set the type to radio. Give each radio button a unique ID. Use the name attribute to identify all the buttons in a group. Consider visual grouping as well.
How do you create a radio button?
Begin by creating an input element to serve as the basic foundation. Set the type to radio. Give each radio button a unique ID. Use the name attribute to identify all the buttons in a group. Consider visual grouping as well.
#1 usability according to G2
Try the PDF solution that respects your time.