Customize Contact Form For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

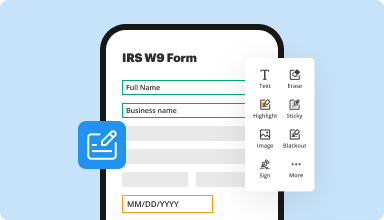
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

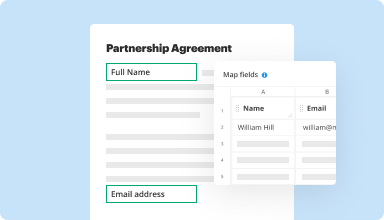
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

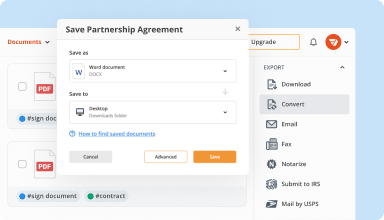
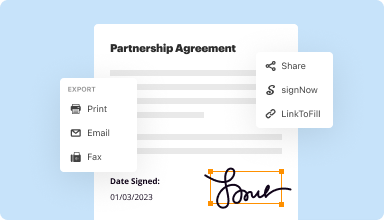
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
This is an awesome site to have if you have any type of paperwork whether your a tenant Landlord or just need help with any issues that require legal paperwork.
2015-01-05
I had some frustrations with PDFfiller.com, but they went beyond my expectations to make it right. Nice to see that level of customer service. Thank you!
2015-07-20
Its a great tool. I use it and will continue to. The price seems steep but I bought it for a year, so I guess it's in my price range. Still wish it was cheaper. I'll admit I'm a penny puncher though. So I can be a cheap one.
2018-07-09
Made filling out forms easy without the hassle of physically filling anything out and submitting to places in person. I can just email whatever documents I make from pdffiller directly to where I need. Thanks, PDFfiller!
2019-06-11
What do you like best?
PDFilller is so easy to use. I am "tech challenged" and I have no problems using this program.
What do you dislike?
That I can't upload more than one document at a time even though there is an option for uploading multiple documents and that whenever I print or save a document the program doesn't revert back automatically to my "inbox"...it's just a lot of clicking...too many steps to get from "a" to "b" sometimes.
Recommendations to others considering the product:
The price is right, it's easy to use, you won't be disappointed!
What problems are you solving with the product? What benefits have you realized?
PDFiller cuts down on the amount of time I have to spend creating documents.
PDFilller is so easy to use. I am "tech challenged" and I have no problems using this program.
What do you dislike?
That I can't upload more than one document at a time even though there is an option for uploading multiple documents and that whenever I print or save a document the program doesn't revert back automatically to my "inbox"...it's just a lot of clicking...too many steps to get from "a" to "b" sometimes.
Recommendations to others considering the product:
The price is right, it's easy to use, you won't be disappointed!
What problems are you solving with the product? What benefits have you realized?
PDFiller cuts down on the amount of time I have to spend creating documents.
2019-05-28
Easy to use
Easy to use. Only one downside - can't bring in any other types of fonts. That would be helpful. Other than that it's good for my needs.
2020-01-14
Love this!!! Can erase words from PDF's.
You will love this program!!!
There is an eraser feature that is the best thing ever. This allows you to change a PDF document. How many times do you need to modify a document, or wish it said something different, but don't have an editable version. With PDFfiller you can erase the verbiage, and replace it with something else. You can also easily place your signature on documents too. You can upload you own personal signature too.
2018-01-11
The only feature I don't see (maybe…
The only feature I don't see (maybe I've missed it) that would be helpful is the ability to spilt a document.Otherwise, it's super easy to use.
2021-01-19
PDFfiller Review
Inexpensive and easy to use. I would definitely recommend this product to anyone .
Easy to figure out and use. Worked well.
There wasn't anything I did not like. It was easy to use and figure out.
2020-11-27
Customize Contact Form Feature
The Customize Contact Form feature allows you to create a unique communication channel tailored to your needs. With this tool, you can easily design forms that meet specific requirements, improve user engagement, and facilitate clearer communication.
Key Features
Drag-and-drop form builder for effortless design
Customizable fields to gather relevant information
Integration with popular email marketing services
Mobile-responsive design for users on various devices
Real-time notifications for incoming messages
Potential Use Cases and Benefits
Create tailored forms for event registrations
Gather customer feedback and suggestions
Streamline job application processes
Enhance communication for service requests
Collect leads for your business effectively
This feature addresses the common problem of generic contact forms that fail to engage users. By allowing customization, you can capture the information you truly need and make it easier for users to connect with you. Ultimately, this leads to better interactions and improved customer satisfaction.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I customize a contact form?
0:17 5:08 Suggested clip How To Customize The Style Of Contact Form 7 To Match Your YouTubeStart of suggested client of suggested clip How To Customize The Style Of Contact Form 7 To Match Your
How do I change the color of a Contact Form 7 button?
0:00 3:08 Suggested clip contact form 7 change submit button color simple video instruction YouTubeStart of suggested client of suggested clip contact form 7 change submit button color simple video instruction
How do I create a form in Contact Form 7?
0:36 9:06 Suggested clip Creating A Contact Form Using Contact Form 7 WordPress Plugin YouTubeStart of suggested client of suggested clip Creating A Contact Form Using Contact Form 7 WordPress Plugin
How do you create a contact form?
Step 1: Create Your First Form. Step 2: Customize Your Form Fields. Step 3: Check Notification Settings. Step 4: Embed Your Simple Contact Form in a Page. Step 1: Create a Simple Contact Form. Step 3: Configure Your Contact Form's Notifications.
How do I add Captcha to contact form 7?
For Contact Form 7 since version 4.2 on the form edit page select BWS CAPTCHA tag and insert it into your form. For Contact Form 7 below version 4.2 on the form edit page find a drop-down menu with the form fields, select BWS CAPTCHA and insert it into your form. Check the result in the front-end.
#1 usability according to G2
Try the PDF solution that respects your time.






