Design Contact Form For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Instructions and Help about Design Contact Form For Free
Design Contact Form: full-featured PDF editor
The Portable Document Format or PDF is a well-known document format for a variety of reasons. PDF files are accessible from any device, so you can share files between devices with different display resolution and settings. It will open exactly the same no matter you open it on a Mac or an Android device.
Data safety is another reason why do we rather to use PDF files to store and share personal data and documents. That’s why it is important to pick a secure editing tool, especially when working online. Apart from password protection features, some platforms give you access to an opening history to track down those who opened or filled out the document.
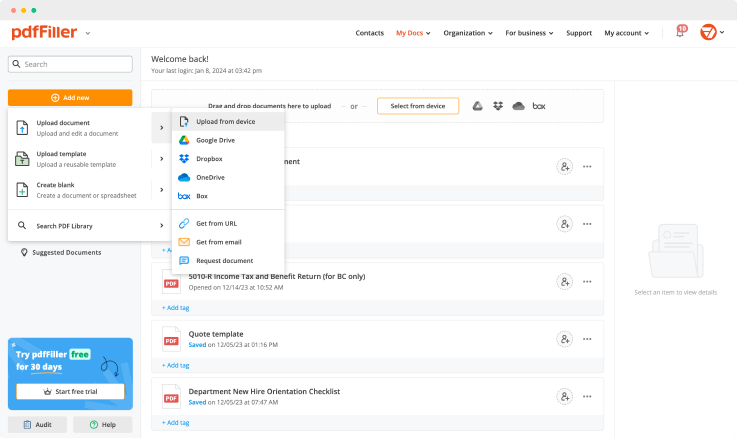
pdfFiller is an online editor that allows to create, modify, sign, and send PDF files using one browser tab. It integrates with major CRM solutions to sign and edit documents from Google Docs and Office 365. Once you’ve finished changing a document, you can send it to recipients to complete, and you'll get a notification when they're finished.
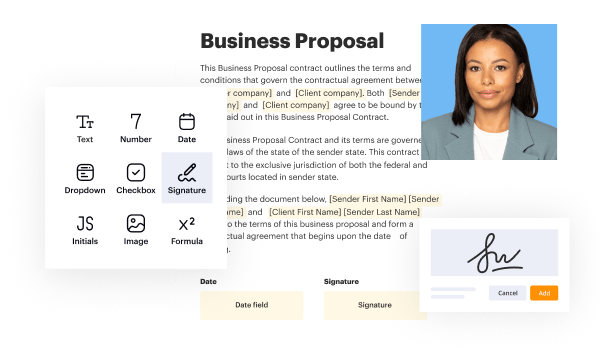
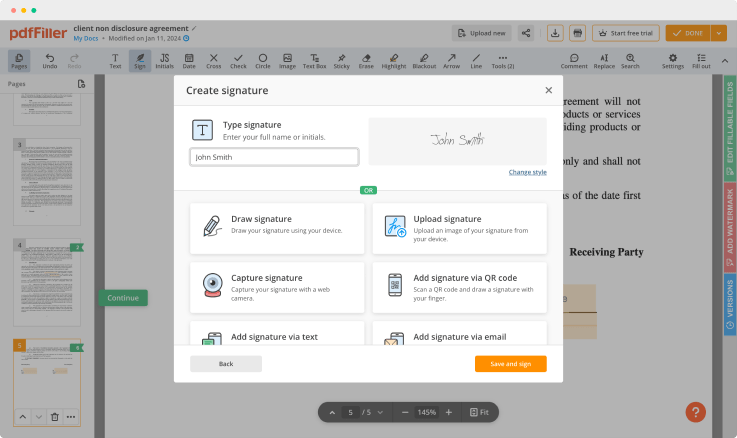
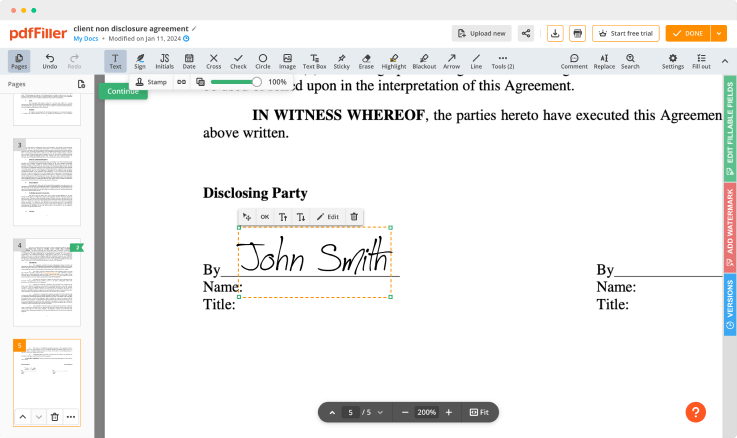
Use powerful editing features such as typing text, annotating, and highlighting. Add fillable fields and send for signing. Change a form’s page order. Add and edit visual content. Ask your recipient to complete the document and request an attachment if needed. Once a document is completed, download it to your device or save it to cloud.
Get your documents completed in four simple steps:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Design Contact Form