Finish Dropdown Title For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

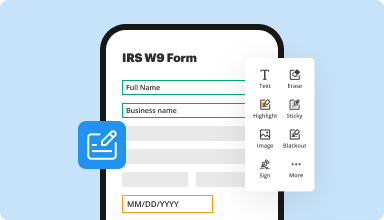
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

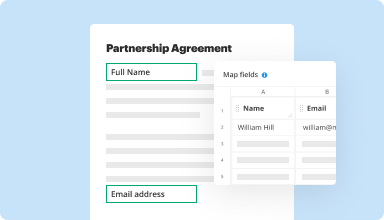
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

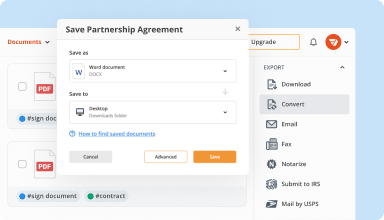
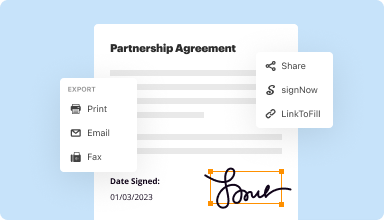
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Works great, nice little addition would be the ability to copy sections of already input text and drop more copies of that same text on other parts of the page. Would make what I do ALOT easier.
2015-03-30
I write screenplays with a friend and when he works on the script he puts it into PDF file and I purchased this to be able to open files and make corrects, recommendations or add to the script. It worked great but there just are not enough instructions for me. It was trial and error.
2016-08-21
I only have one contract to fill out as a real estate agent...My contracts are months apart so only need one month of service. after the learning curve this program is fairly easy to finish my needs....
2017-11-26
The log in process is a little clunky. I have not been able to copy paste a field in the template creator. I have 30 fields or so that will each have the same sized field, I should be able to duplicate the specific field a number of times and paste. No?
2019-01-10
What do you like best?
The fact that I can immediately edit a document and fax it to the right person.
What do you dislike?
It's often difficult for the recipient to make the changes, or understand the steps to signing, initialing a document.
Recommendations to others considering the product:
Make sure you know the tasks that you do most of the time to ensure this is the right product
What problems are you solving with the product? What benefits have you realized?
None at this point
The fact that I can immediately edit a document and fax it to the right person.
What do you dislike?
It's often difficult for the recipient to make the changes, or understand the steps to signing, initialing a document.
Recommendations to others considering the product:
Make sure you know the tasks that you do most of the time to ensure this is the right product
What problems are you solving with the product? What benefits have you realized?
None at this point
2019-05-21
Just needed to remove some pages from a…
Just needed to remove some pages from a pdf and adobe was awful, pdf filler has been easy to use. Thank you
2020-01-19
Only used a few times
Only used a few times, but so far no major issues. The only pain point, I would say is the editor...I am still getting in practice. Overall, this is a very good and useful tool.
2021-09-01
listen I appreciate your services and recommend it...
listen I appreciate your services and recommend it to anyone based on their ability to process a financial authorization and so I didn't want PDF-filler to be discouraged but I'm sensitive to express I have to revisit your advisory environment some time after the year is up!
2020-05-01
I really appreciate being able to transform a regular, annoying PDF into an easily accessible document my clients can sign from any device and be sent by almost any app or service. This will definitely make going paperless a reality for our business
2020-04-30
Finish Dropdown Title Feature
The Finish Dropdown Title feature simplifies the way you manage dropdown selections in your applications. With this tool, you can easily enhance your user experience and streamline data entry tasks.
Key Features
User-friendly interface for easy navigation
Customizable titles for better context
Efficient handling of multiple dropdowns
Seamless integration with other forms and tools
Responsive design for all devices
Potential Use Cases and Benefits
Ideal for e-commerce sites needing product sorting
Useful for forms that require multiple selections
Great for applications with conditional logic
Enhances accessibility for all users
Saves time and reduces mistakes during data entry
By implementing the Finish Dropdown Title feature, you address the common issues of confusion and inefficiency in dropdown menus. This feature provides clarity and organization, allowing users to make selections quickly and accurately. Embrace simplicity and elevate your application with this effective tool.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
What does the dropdown toggle class do?
The . Dropdown class specifies a dropdown menu. The. Dropdown-toggle class defines the trigger element, which is a hyperlink in our case, whereas the attribute data-toggle=”dropdown” is required on the trigger element to toggle the dropdown menu.
What does dropdown toggle do?
Usage. Via data attributes or JavaScript, the dropdown plugin toggles hidden content (dropdown menus) by toggling the . Show class on the parent list item. The data-toggle=”dropdown” attribute is relied on for closing dropdown menus at an application level, so it's a good idea to always use it.
What is data toggle?
Custom data attributes are intended to store custom data private to the page or application, for which there are no more appropriate attributes or elements. By itself an attribute of data-toggle=value is basically a key-value pair, in which the key is “data-toggle” and the value is “value”.
What is meant by data toggle in bootstrap?
It is a HTML5 data attribute that automatically hooks up the element to the type of widget it is. Some Examples: data-toggle=”modal” data-toggle=”collapse” data-toggle=”dropdown” data-toggle=”tab” Go through the JavaScript docs and search for data-toggle, and you will see it used in the code examples.
What is the use of data toggle in HTML?
Just add data-toggle=”collapse” and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element.
How do you toggle collapse data?
Simply just add data-toggle=”collapse” along with a data-target to the feature to promptly delegate control of a collapsible feature. The data-target attribute takes on a CSS selector to add the collapse to. Ensure to incorporate the class collapse to the collapsible element.
#1 usability according to G2
Try the PDF solution that respects your time.






