Include Form For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

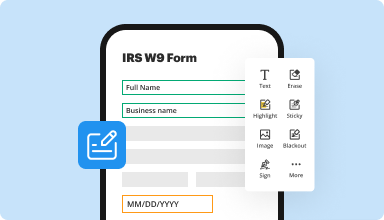
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

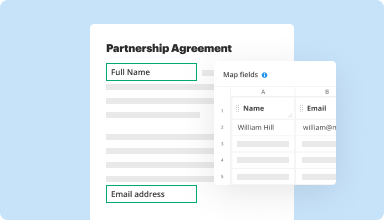
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

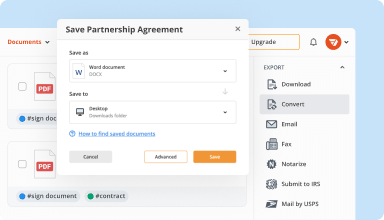
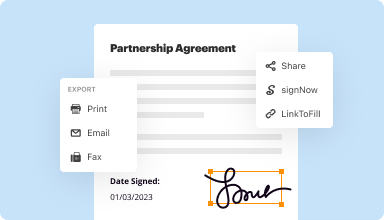
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
What do you like best?
Easy to use, anyone who I've sent a file has had no issues receiving and downloading. Some of them have told me they've gone on to use the product regularly themselves.
What do you dislike?
Nothing to do with pdffiller, but I sometimes forget to set up the files I'm uploading in the right folders. That's on me.
What problems are you solving with the product? What benefits have you realized?
Under the 'documents' tab, the 2 columns on the right could be made more distinctly different from each other to denote they are in fact different. They are just two shades of gray and not that different in tone.
Easy to use, anyone who I've sent a file has had no issues receiving and downloading. Some of them have told me they've gone on to use the product regularly themselves.
What do you dislike?
Nothing to do with pdffiller, but I sometimes forget to set up the files I'm uploading in the right folders. That's on me.
What problems are you solving with the product? What benefits have you realized?
Under the 'documents' tab, the 2 columns on the right could be made more distinctly different from each other to denote they are in fact different. They are just two shades of gray and not that different in tone.
2019-05-22
I'm not very tech savvy but pdfFiller makes your experience so easy. I have just started a digital marketing business selling digital products and courses and it has been a real eye opener! Again this program has helped me immensely.
2024-03-29
Took me a while to figure out how to…
Took me a while to figure out how to delete an entire page. My one suggestion would be to leave the previously used tool activated. I get tired of having to click on "eraser" when I'm trying to erase multiple blotches on a scanned article.
2022-02-05
Amazing software!
Amazing software!
I was trying to process W-2's through another accounting program and it was a nightmare.
My boss told me about pdfFiller and I love it!!
2022-01-28
I cancelled the subscription 11/11/2021…
I cancelled the subscription 11/11/2021 and pdffiller took my money via PayPal at 11/12/2021. I don't understand why. It's no honest. I don't even have an account on your site
Edit: I'm very satisfying with customer service of pdffiller. They returned my money. Thank you
2021-12-11
great app
Its a great app to use and super easy to understand.the best it has everything you need i the app. its with you 24/7anywhere you go in the world :)
2021-04-16
What do you like best?
Basically, it just works. There is no learning curve, no difficulties, no glitches. It is simple, does what it is supposed to do and more. I can merge sheets, sign docs, fill out forms ... everything that could otherwise be a hassle while working remotely.
What do you dislike?
It may just be my set up, but when I have completed the document on pdf Filler and click "save as," it downloads to my desktop as opposed to allowing me to set the folder of my choice on my hard drive. Not that big of a deal to open the download and 'save as' from there, but just a small annoyance.
What problems are you solving with the product? What benefits have you realized?
I often receive documents piecemeal - one page at a time - or I get them back from different signors in different configurations. I love that I can upload them all at once, merge them right off the bat and have the combined document. I can easily rearrange the pages if needed too. Also, during this Pandemic, it has proved invaluable in getting documents easily executed when you cannot meet with signors in person.
2021-02-16
Exactly what I was looking for. It's easy and simple to edit your files. Going to test this beauty thoughout the next day to see whats possible and if it cna improve my operating principles.
2020-10-21
### Title: "Streamlined Efficiency: My Positive Experience with pdfFiller"
### Review of My Experience with pdfFiller
I have had a great experience using pdfFiller so far! Here are some highlights:
#### 1. **User-Friendly Interface**
- The dashboard is intuitive and easy to navigate, making it simple to access my documents and templates.
- The layout is clean, which reduces the time spent searching for features.
#### 2. **Efficient Document Management**
- Uploading and organizing my documents has been a breeze. The ability to categorize and label files helps keep everything in order.
- The search functionality allows me to quickly find specific documents without hassle.
#### 3. **Versatile Templates**
- pdfFiller offers a wide range of templates that cater to various needs, from legal forms to business documents.
- Customizing templates is straightforward, allowing me to tailor them to my specific requirements.
#### 4. **Seamless E-signature Process**
- Sending e-signature requests is quick and efficient. I appreciate the tracking feature that lets me know when a document has been signed.
- The signing process is user-friendly for recipients, ensuring a smooth experience for everyone involved.
#### 5. **Great Customer Support**
- Whenever I had questions or needed assistance, the customer support team was responsive and helpful.
- They provided clear guidance, which enhanced my overall experience with the platform.
### Conclusion
Overall, my experience with pdfFiller has been excellent. The combination of a user-friendly interface, efficient document management, and robust e-signature capabilities makes it a valuable tool for anyone needing to work with PDFs. I highly recommend it to anyone looking for a reliable online PDF editor and form filler!
2025-01-13
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I submit a form?
In JavaScript on click event, you can use form. Submit() method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform JavaScript form submission by form attributes like ID, name, class, tag name as well.
How do you submit a form using JavaScript?
In JavaScript on click event, you can use form. Submit() method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform JavaScript form submission by form attributes like ID, name, class, tag name as well.
How do you post a form in HTML?
The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute). The form-data can be sent as URL variables (with method=”get”) or as HTTP post transaction (with method=”post”). Notes on GET: Appends form-data into the URL in name/value pairs.
What happens when you submit a form in HTML?
Most HTML forms have a submit button at the bottom of the form. Once all the fields in the form have been filled in, the user clicks on the submit button to record the form data. The standard behavior is to gather all the data that were entered into the form and send it to another program to be processed.
How do I create a submit button?
0:14 3:52 Suggested clip HTML Tutorial for Beginners: 19 Creating a Submit Button for Forms YouTubeStart of suggested client of suggested clip HTML Tutorial for Beginners: 19 Creating a Submit Button for Forms
#1 usability according to G2
Try the PDF solution that respects your time.






