Position Us Contact Object For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

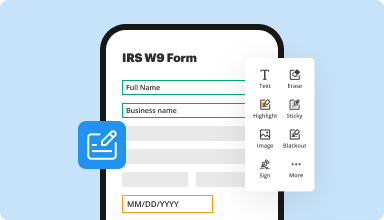
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

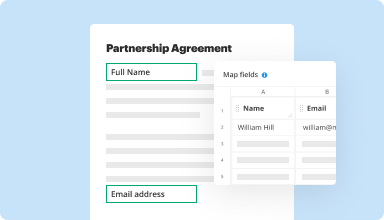
Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

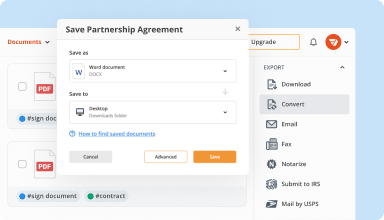
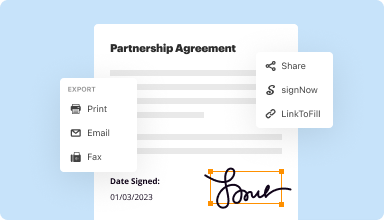
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Great experience, have to redo tax form sent and was not able to fill form out with other downloaded program. Have it done a printed now running to post office, needs sent out ASAP.
2015-01-27
It does what I need it to, it saves others from having to read my very poor handwriting, and, since it saves the files, if I need to file them again next year, I just have to change a couple of dates, and "Voila!"
2015-09-15
It popped up along with a State of FL form that I needed to complete. I'm annoyed that they didn't tell me right from the start that you could only use it with a paid prescription.
2017-04-25
First time, so experiencing a few problems learning your system. Need to spend time learning how to make it work best for me. Will just have to figure it out for myself.
2017-10-10
I needed to find a template that I could use for Certified Payrolls for a small job we are working on. PDFfiller has helped me meet my deadlines. It also continues to help me as we work on this project by duplicating my existing Certified Payroll Form and updating it week by week so I do not have to retype information again. It lets me cut, copy, and paste just like I was working on a Word document; this feature saves me a lot of time.
2018-05-16
My Favorite PDF Signing Software
I've been using PdfFiller for many years and I've gotten used to the interface and so to me, it's pretty easy to use, but I've dabbled with other online document signing software and I admit those are pretty easy to use.
Some of its competitors seems to have pretty user friendly interfaces.
2020-02-12
Fill in the Blanks!
As per the 'Pro's' above, when edited could be then be immediately sent by mail to my counter-party sitting across a meeting room table. Crucially important for editing legal documents...........
Every had a pdf file or document that you can't collect text sections,OR fill in a form, or add notations or extend a document. I did, and often, and I wanted it to look professional as possible, be online, so access from off office meetings was available, and documents changeable in an instant. One that when edited could be then be immediately sent by mail to my counter-party sitting across a meeting room table. Crucially important for editing legal documents. Then I found PDFfiller, it does that and more and I would highly recommend it, a reasonable cost for an excellent product that continues to update and improve its offering. Keep up the good work!
A little bit cumbersome in remembering how to download a finished document, could be just me, but clearer tags or instructions might help
2019-05-17
I am not great with technology
I am not great with technology, and I found this program very easy to use. I am so grateful that you had the ordinary person in mind when establishing "pdf Filler."
2022-02-15
I reviewed this software for my company…
I reviewed this software for my company (we historically use another product) for function and usability. It is significantly more user friendly than the others that do similar functions. What makes this a good decision is the cost and the support. It costs a third of the software we currently use and when I experienced a problem (on the weekend) I had (professional and personal) support online in less than a minute. Very satisfied.
2021-01-09
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you change the position of an object in HTML?
Move Left — Use a negative value for left. Move Right — Use a positive value for left. Move Up — Use a negative value for top. Move Down — Use a positive value for top.
How do I change the position of an image in CSS?
The background-position property sets the starting position of a background image. Tip: By default, a background-image is placed in the top-left corner of an element, and repeated both vertically and horizontally.
How do I move the position of an image in CSS?
Move Left — Use a negative value for left. Move Right — Use a positive value for left. Move Up — Use a negative value for top. Move Down — Use a positive value for top.
How do I move an image into a div?
This is the default: The image is positioned relative to the entire document. To position it relative to a div, give the div a position CSS definition, such as position:fixed or position:relative (but not position:static, which is the default position). Then, put the absolutely positioned image inside that div.
How do I change the color of an image in CSS?
Set the width of both images with the width property. Then add the filter property to change the color of your image. Use the “invert” value that inverts the samples in the image for the first image. Use the “sepia” value with 100% which makes the image completely sepia for the second image.
What is position in HTML?
The position property specifies the type of positioning method used for an element (static, relative, absolute, fixed, or sticky). Default value: static. Inherited: no.
How do you define a position in HTML?
Move Left — Use a negative value for left. Move Right — Use a positive value for left. Move Up — Use a negative value for top. Move Down — Use a positive value for top.
What is position absolute and relative in HTML?
Static — this is the default value, all elements are in order as they appear in the document. Relative — the element is positioned relative to its normal position. Absolute — the element is positioned absolutely to its first positioned parent. Fixed — the element is positioned related to the browser window.
#1 usability according to G2
Try the PDF solution that respects your time.






