Sign Over Dropdown Diploma For Free
Create a legally-binding electronic signature and add it to contracts, agreements, PDF forms, and other documents – regardless of your location. Collect and track signatures with ease using any device.
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.

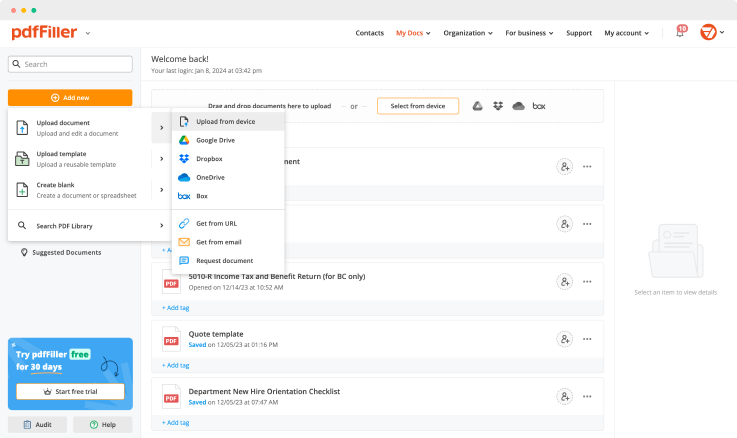
Upload a document

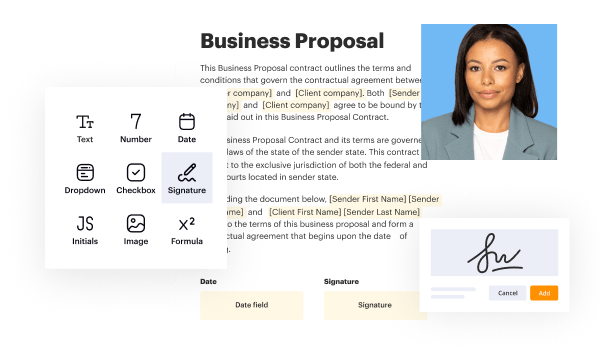
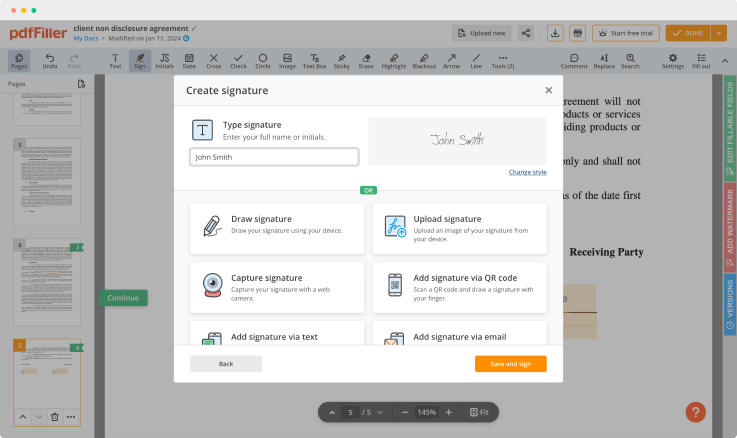
Generate your customized signature

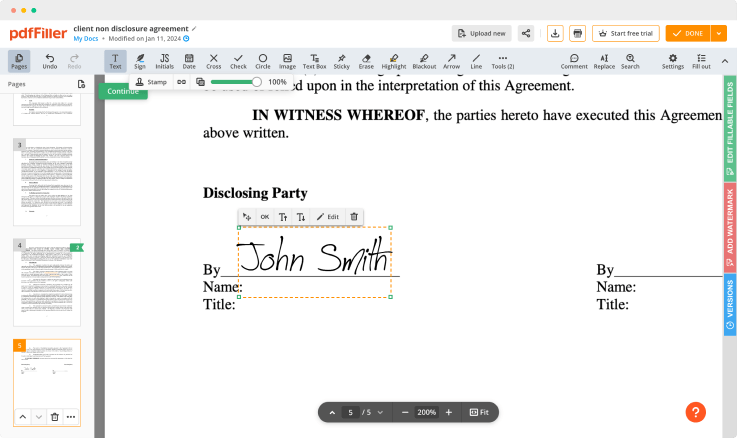
Adjust the size and placement of your signature

Download, share, print, or fax your signed document
Join the world’s largest companies
Employees at these companies use our products.
How to Add a Signature to PDF (and Send it Out for Signature)
Watch the video guide to learn more about pdfFiller's online Signature feature

pdfFiller scores top ratings in multiple categories on G2
4.6/5
— from 710 reviews








Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution
Upload your document to pdfFiller and open it in the editor.

Unlimited document storage
Generate and save your electronic signature using the method you find most convenient.

Widely recognized ease of use
Resize your signature and adjust its placement on a document.

Reusable templates & forms library
Save a signed, printable document on your device in the format you need or share it via email, a link, or SMS. You can also instantly export the document to the cloud.
The benefits of electronic signatures
Bid farewell to pens, printers, and paper forms.

Efficiency
Enjoy quick document signing and sending and reclaim hours spent on paperwork.

Accessibility
Sign documents from anywhere in the world. Speed up business transactions and close deals even while on the go.

Cost savings
Eliminate the need for paper, printing, scanning, and postage to significantly cut your operational costs.

Security
Protect your transactions with advanced encryption and audit trails. Electronic signatures ensure a higher level of security than traditional signatures.

Legality
Electronic signatures are legally recognized in most countries around the world, providing the same legal standing as a handwritten signature.

Sustainability
By eliminating the need for paper, electronic signatures contribute to environmental sustainability.
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance
Regulates the use and holding of personal data belonging to EU residents.

SOC 2 Type II Certified
Guarantees the security of your data & the privacy of your clients.

PCI DSS certification
Safeguards credit/debit card data for every monetary transaction a customer makes.

HIPAA compliance
Protects the private health information of your patients.

CCPA compliance
Enhances the protection of personal data and the privacy of California residents.
Sign Over Dropdown Diploma Feature
The Sign Over Dropdown Diploma feature streamlines the process of managing diploma signing. It provides users with a simple way to oversee all diploma signatures in one convenient dropdown menu. This tool enhances efficiency while maintaining clarity.
Key Features
User-friendly dropdown interface for quick access
Customizable signing options tailored to your needs
Real-time updates to track signing progress
Secure storage for all signed diplomas
Integration with existing systems for seamless operation
Potential Use Cases and Benefits
Colleges and universities can easily manage diploma distribution
Corporate training programs can streamline certification processes
Educational institutions can enhance communication with students
Administrative offices can increase productivity with fewer errors
HR departments can efficiently handle employee training diplomas
This feature addresses common challenges such as delayed signings and disorganized document management. By providing a simple and efficient tool, you can maintain control over the signing process, reducing stress and saving time. The Sign Over Dropdown Diploma feature helps you focus on what matters most - advancing education and recognizing achievements.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you make a sidebar in HTML?
Adding a sidebar in HTML5 and responsive templates is done using a div and CSS float code. In older HTML 4.01 pages you can use a new table cell if desired. In both cases this can be a tricky element to add. Optionally, Google AdSense ads can be placed in the sidebar area you create.
How do you make a fixed sidebar responsive?
0:39 9:10 Suggested clip How to Build a Responsive Fixed Sidebar with Smooth Scrolling YouTubeStart of suggested client of suggested clip How to Build a Responsive Fixed Sidebar with Smooth Scrolling
What is a sidebar menu?
Sidebar menus have been used as a directory for Related Pages to a Service offering, Navigation items to a specific service or topic and even just as Links the visitor may be interested in.
How do I create a drop-down menu code?
1:30 20:23 Suggested clip How to Create an HTML Dropdown Menu | Learn HTML and CSS YouTubeStart of suggested client of suggested clip How to Create an HTML Dropdown Menu | Learn HTML and CSS
Ready to try pdfFiller's? Sign Over Dropdown Diploma
Upload a document and create your digital autograph now.