Stipulate Checkbox Field For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Last updated on
Sep 22, 2025
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

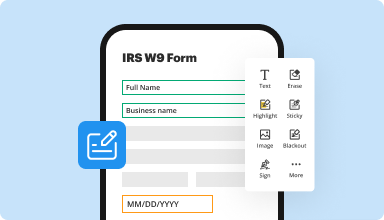
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
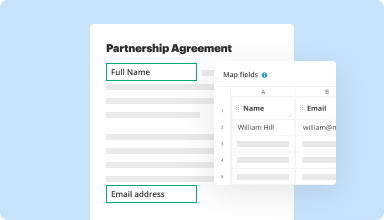
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

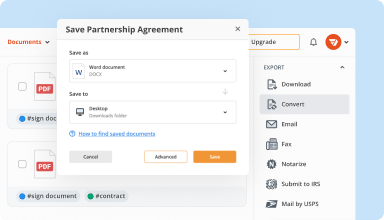
Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

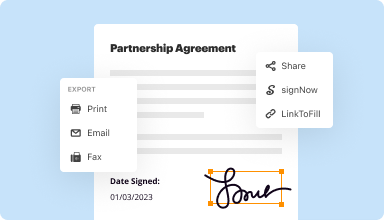
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
I love how easy PDFfiller is to use, and with all the how to do's no one should ever run into a problem they can't overcome on there own. As well the membership cost is great. Thank you so much for this great program.
2018-01-24
INVALUABLE
PDF filler gives me the ability to edit pdf documents quickly and easily, which is a necessary function of doing business electronically.
2020-04-16
Difficult to naviagte
Frustrating... but it may work better on a computer rather than an ipad.
I like that you can create password protected files and templates to sign if there's is sensitive information needing to be shared.
The overall function seem to be helpful, but difficult to use on an ipad for sure! I found it difficult to attempt to build a template as you cannot move the fields you create once you place them. It can make for a sloppy look in your template.
2019-02-02
It works well
Very easy to use and affordable, hasn't ever caused me an issue yet. I would recommend to anyone who needs to constantly convert files like I do
2023-10-25
Overall pretty great program website to…
Overall pretty great program website to have. Especially, if you looking for hard to find forms, and documents.
2023-07-20
I was surprised I still have to hand…
I was surprised I still have to hand write a form to send to IRS - I thought this would take care of it for me. Or did I miss something.
2022-02-08
I would change the interface
I would change the interface, to make it more friendly, the location of the buttons, and things like that, but the tool is very powerful and honestly very very helpful! Thanks a lot!
2022-01-10
I am very impressed with PDF filler and its features. i am not the most computer literate person and i do have a bit of trouble navigating around the program so a demo of some kind would help me a lot if there is one that i can watch. I guess its just a case of playing around with it but there's probably loads of easy shortcuts that i could use if i knew about them .
2021-08-25
For the times i needed pdfFiller, it served me well,...
For the times i needed pdfFiller, it served me well, but it is not that easy yet for me to use as I am not aware of all te the tools it provides me.
2020-08-30
How-to Guide
How to edit a PDF document using the pdfFiller editor:
01
Drag and drop your document using pdfFiller`s uploader
02
Find and choose the Stipulate Checkbox Field feature in the editor's menu
03
Make all the required edits to the document
04
Push the “Done" orange button at the top right corner
05
Rename the document if it's needed
06
Print, email or download the document to your desktop
Stipulate Checkbox Field Feature
The Stipulate Checkbox Field enhances user interaction by providing clear options for selection in forms. This feature allows you to collect precise input from users, making data management more efficient and organized.
Key Features
Easy integration with existing forms
Customizable labels for clarity
Real-time data validation
User-friendly interface
Supports multiple checkbox options
Potential Use Cases and Benefits
Gather user preferences during sign-up
Enable consent for terms and conditions
Collect responses for surveys and feedback
Streamline choices in application forms
Simplify user selections for events or newsletters
By using the Stipulate Checkbox Field, you can address common challenges like ambiguous responses and decision fatigue. It empowers users to make clear choices, ensuring that you collect accurate data that reflects their needs. This leads to better insights and improved user satisfaction.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I enable input field Disabled?
Register enable() and disable() function with buttons to enable and disable text field.
Use the getElementById() to grab the text field.
Set the disabled field to true or false.
Does disabled input get submitted?
Yes, all browsers should not submit the disabled inputs, as they are read-only. Disabled [CI] When set for a form control, this Boolean attribute disables the control for user input. When set, the disabled attribute has the following effects on an element: Disabled controls do not receive focus.
What is enabled and disable button based on condition?
Suggested clip
How to Disable a Button in Javascript Based on Condition — YouTubeYouTubeStart of suggested clipEnd of suggested clip
How to Disable a Button in Javascript Based on Condition — YouTube
#1 usability according to G2
Try the PDF solution that respects your time.






