Upgrade Header Text For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

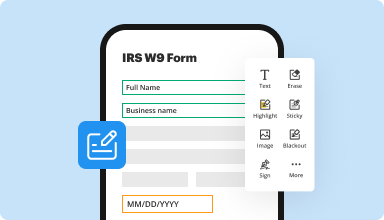
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

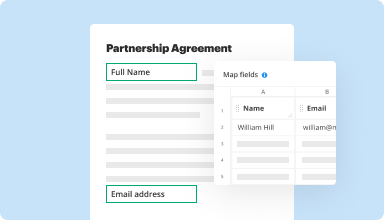
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

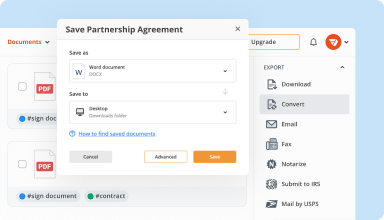
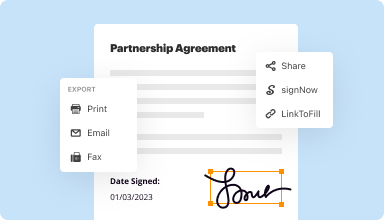
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
PDFfiller is allowing me to save time and paper filling in documents that are received in PDF form to be completed and resent in a timely manner. This make for better office management and efficiency.
2014-05-29
Everything I have done on PDFFiller has made life so much easier, and it is a fantastic tool all around! Nothing but good things to say about it.
-John Chatterton
2015-01-13
Extremely Easy interface. Gathering Signatures is the Best and being able to do so via a text link is ingenius. Would be a 5 star if you would just offer the discounted annual purchase price.
2016-06-16
I have only been using it a short time but it has made filling out some of my forms so much easier. I no longer have to print, fill out, scan and save.
2018-02-01
All the features available are really useful.
My Only Request is if possible get an offline editor.
Overall , The Best Available Online PDF Editor.
2018-08-29
pdfFiller support - Honest and Prompt
I used pdfFiller with a free trial account because I only needed a single instance use. Product worked perfectly for my needs than I cancelled the account. Later in the month my bank advised of a subscription payment!!!
I contacted pdfFiller support to put my case. Result .... immediate reply from pdfFiller with refund of subscription arranged. Honest and prompt.
2024-01-08
I'd be interested in a WEBnar but I'm a disabled WWII VET and can't drive anymore! Youve made my computer operations easier for an old man!, Thanks, Bob Reynolds (ROBERT)
2022-04-13
Must have app!
The app helps me daily on my needed pdf files.
The feature I love most about PdfFiller is the ability to open any pdf.
I love all features of this app and couldn't add anything.
2022-02-11
It's very easy to create
It's very easy to create, edit, share, get website code, and sell these forms. The reason I am giving a 4 star instead of 5 is the price.
2022-01-30
Upgrade Header Text Feature
Enhance your website with the Upgrade Header Text feature. This tool allows you to modify your header text quickly and efficiently, helping to create a more engaging visitor experience.
Key Features
Easy customization options for branding purposes
User-friendly interface for quick edits
Responsive design suitable for all devices
SEO-friendly text formatting for better visibility
Real-time preview of changes
Potential Use Cases and Benefits
Personalize your website's header for seasonal promotions
Adjust header text to reflect changes in business offerings
Create targeted messaging for different audience segments
Improve overall site navigation with clear, concise headings
Enhance user engagement by updating content regularly
The Upgrade Header Text feature addresses the common problem of static website content. By enabling you to update your header text swiftly, it invites visitors to explore new offers and keeps them informed about your latest news. In turn, this can lead to increased visitor retention and improved conversion rates.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I change my browser header?
Visit and Install Plugin: Chrome Mod Headers Plugin. Open the Plugin and add the header: Click save, and then Start and now debugging should always be visible in your browser when turned on.
How do I change my browser agent?
Click the gear icon Settings button located in the lower right corner. Click the 'Overrides tab to find the User Agent options, select a user agent out of the pull down menu, modify an existing one, or enter a new user agent.
How do I change my browser agent on Chrome?
Open Google Chrome. Press the Ctrl + Shift + I key to open its Developer Tools. In Developer Tools, click on the menu button with three vertical dots. In the menu, choose More tools — Network conditions. Go to the Network conditions tab and disable the option Select automatically.
What does changing user agent do?
A user-agent switcher does exactly what it sounds like it changes the user agent of your browser. A user agent is a string of text that your browser sends to the web server it's communicating with, which describes the user's operating system, browser, rendering engine, and other important details.
How do I change user agent on Android?
Enter about:debug into the URL bar to activate debug mode in the browser (you won't see any kind of confirmation that this has worked) Go into Menu→More→Settings and scroll all the way to the bottom. Tap the String menu option and select a different user agent from the provided menu.
How do I add a header to my browser?
Visit and Install Plugin: Chrome Mod Headers Plugin. Open the Plugin and add the header: Click save, and then Start and now debugging should always be visible in your browser when turned on.
Video Review on How to Upgrade Header Text
#1 usability according to G2
Try the PDF solution that respects your time.






