Draft Over Footer Resolution Gratuito
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

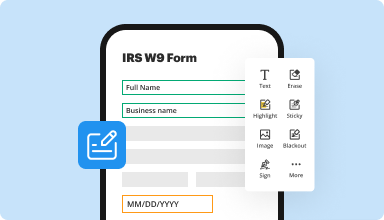
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

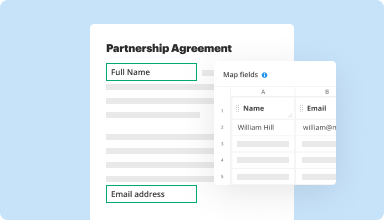
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

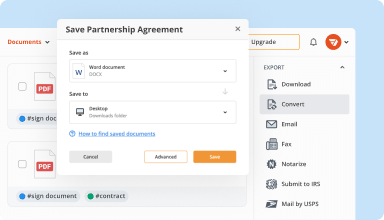
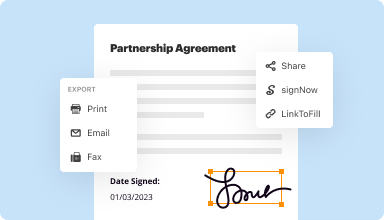
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
I love it. I will definitely renew when the time come. The Military offer me a free site for forms filler but I can never open it on my personal computer. I have to use it on the government issued computer.
2014-12-21
It is somewhat confusing at first, but after learning the program it is very helpful and convenient to use! I enjoy all of the different options regarding the tools to fill out a PDF, for me it was a rental application for an apartment that i needed to fill out. The one thing I did not like is that after i had filled out my entire application via the pdffiller app, i could not e-mail the pdf until i paid for a plan. Somewhat disappointing, but regarding the program it is a good one.
2015-12-02
It's not as easy to follow as you think it is. For example, Save As is a command that most of us think as a file name, not application such as PDF or Docx. I now have to go back and find the document, add the signature and then, change the name of the file, somehow from the template to a specific client's file.
2018-08-06
What do you like best?
What I like best about PDFfiller is that it allows me to edit and save protected .pdf files.
What do you dislike?
I dislike the search function for documents and the fact that it takes a little while for the program to open and save a document.
Recommendations to others considering the product:
If you work in the legal field purchase this software.
What problems are you solving with the product? What benefits have you realized?
The biggest problem that PDFfiller has done for me is that it allows me to edit protected pdf files. One of the greatest benefits is that .pdf saves all of my work for me.
What I like best about PDFfiller is that it allows me to edit and save protected .pdf files.
What do you dislike?
I dislike the search function for documents and the fact that it takes a little while for the program to open and save a document.
Recommendations to others considering the product:
If you work in the legal field purchase this software.
What problems are you solving with the product? What benefits have you realized?
The biggest problem that PDFfiller has done for me is that it allows me to edit protected pdf files. One of the greatest benefits is that .pdf saves all of my work for me.
2020-02-05
I have used pdfFiller for several different projects that I have done during the passed few months. It has became my go-to site for getting things done quickly and efficiently. I love all the features and the layout is really easy to operate. I will be using pdfFiller for many more projects to come and definitely reccommend.
2022-01-25
What do you like best?
One can easily edit, e-sign and share PDF documents online. Very effective while converting PDFs.
What do you dislike?
Doesn't let other forms of documents to convert. Only allows PDFs.
What problems are you solving with the product? What benefits have you realized?
It is not possible or difficult to e-sign your documents by using other websites or applications. Best website for e-sign.
2022-01-20
It's very satisfying. Extremely easy to use and edit files! I would definitely recommend this website to anybody that is in need of a Great Editing tool provided by PdfFiller. Great job on this website and I will highly support it.
2021-03-04
What do you like best?
I like how simple it is to navigate fields. The program is really good about identifying editable fields in all documents.
What do you dislike?
I think they can improve the downloading/saving function. There seem to be more steps than one would expect.
Recommendations to others considering the product:
If you are looking for software that is simple and allows you to edit PDF files easily, this is your program. I feel the least amount of pain when renewing my subscription. For me, it is a must-have tool.
What problems are you solving with the product? What benefits have you realized?
Zero lag time in legal documents or any documents that require redlining, editing, etc.
2020-08-26
Adapting from working home, I needed to make forms fillable to get signatures and this service was exactly what I needed!
Even after I forgot to cancel my subscription after the free trial, their customer support was auper responsive and able to refund the autopayment.
Thank you!
2020-06-26
Draft Over Footer Resolution Feature
The Draft Over Footer Resolution feature enhances website management by seamlessly integrating draft content above your website’s footer. This functionality allows you to present updates, promotions, or critical information without altering the main content layout.
Key Features
Easy integration into existing website structure
Ability to customize draft messages for targeted audiences
Responsive design to adapt to different screen sizes
Scheduled display times for strategic communication
User-friendly interface for quick updates
Potential Use Cases and Benefits
Promote upcoming events or sales to boost engagement
Share important announcements or alerts effectively
Enhance user experience with temporary messages
Encourage user feedback through quick surveys
Improve SEO rankings by regularly updating content
This feature addresses your need for flexible communication on your website. By placing draft messages above the footer, you can inform visitors without disrupting their browsing experience. It streamlines your communication strategy while ensuring that critical information reaches your audience. Embrace this solution to engage effectively with users and maintain a fresh online presence.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you align the footer to the bottom of the page?
6:42 10:01 Suggested clip How to Always Keep the Footer at the Bottom of A Page | Learn YouTubeStart of suggested client of suggested clip How to Always Keep the Footer at the Bottom of A Page | Learn
Why is my footer not at the bottom?
A fixed position element is positioned relative to the viewport, or the browser window itself. If they place the footer at the bottom of the body, there's no reason to use any of them because it is the last item to be displayed (static). The issue I saw was too much redundant code.
Why isn't my footer at the bottom?
A fixed position element is positioned relative to the viewport, or the browser window itself. If they place the footer at the bottom of the body, there's no reason to use any of them because it is the last item to be displayed (static).
How do I get my footer to stay at the bottom?
6:42 10:01 Suggested clip How to Always Keep the Footer at the Bottom of A Page | Learn YouTubeStart of suggested client of suggested clip How to Always Keep the Footer at the Bottom of A Page | Learn
Why is my footer in the middle of the page?
Margins and Padding Margin and padding coding can interfere with the footer position. When the footer margins are too narrow or the padding is too wide, the footer position shifts and can move to the middle of the Web page.
How do you position a DIV at the bottom of the page?
The footer div The div is absolutely positioned bottom:0. This moves it to the bottom of the container div. When there is little content on the page the container div is exactly the height of the browser viewport (because of the min-height:100%. ) and the footer sits neatly at the bottom of the screen.
How do you keep a DIV at the bottom of the page?
The footer div The div is absolutely positioned bottom:0. This moves it to the bottom of the container div. When there is little content on the page the container div is exactly the height of the browser viewport (because of the min-height:100%. ) and the footer sits neatly at the bottom of the screen.
#1 usability according to G2
Try the PDF solution that respects your time.






