Last updated on
Nov 13, 2024
Work Out Initial Request For Free
Create a legally-binding electronic signature and add it to contracts, agreements, PDF forms, and other documents – regardless of your location. Collect and track signatures with ease using any device.
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.

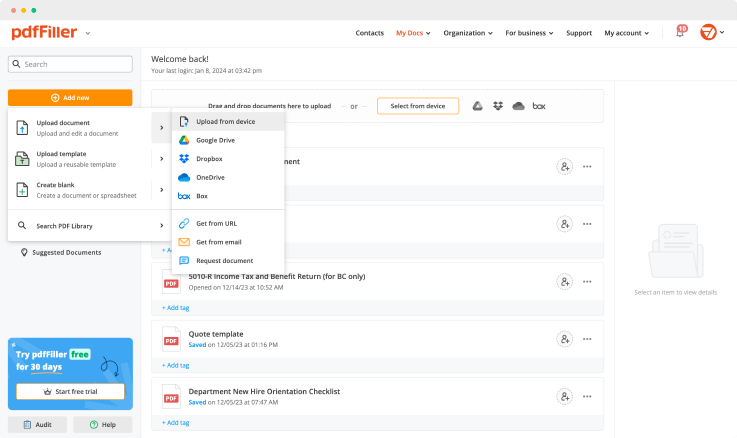
Upload a document

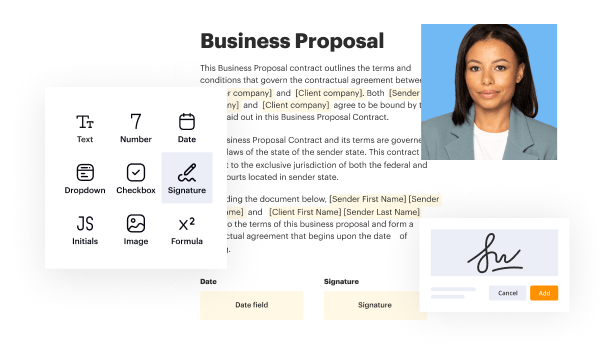
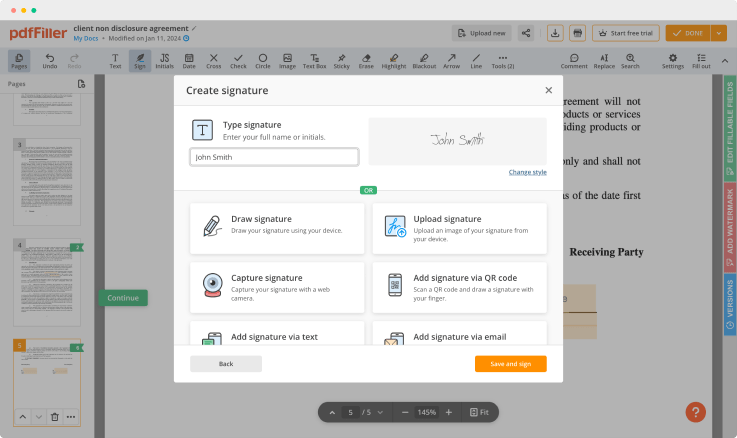
Generate your customized signature

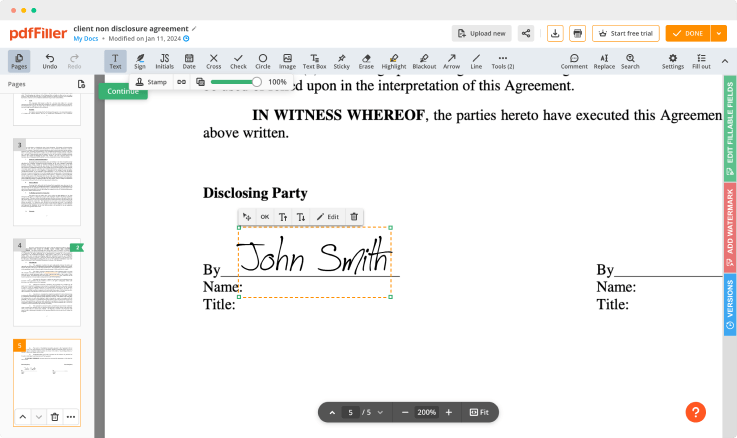
Adjust the size and placement of your signature

Download, share, print, or fax your signed document
Join the world’s largest companies
Employees at these companies use our products.
How to Add a Signature to PDF (and Send it Out for Signature)
Watch the video guide to learn more about pdfFiller's online Signature feature

pdfFiller scores top ratings in multiple categories on G2
4.6/5
— from 710 reviews








Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution
Upload your document to pdfFiller and open it in the editor.

Unlimited document storage
Generate and save your electronic signature using the method you find most convenient.

Widely recognized ease of use
Resize your signature and adjust its placement on a document.

Reusable templates & forms library
Save a signed, printable document on your device in the format you need or share it via email, a link, or SMS. You can also instantly export the document to the cloud.
The benefits of electronic signatures
Bid farewell to pens, printers, and paper forms.

Efficiency
Enjoy quick document signing and sending and reclaim hours spent on paperwork.

Accessibility
Sign documents from anywhere in the world. Speed up business transactions and close deals even while on the go.

Cost savings
Eliminate the need for paper, printing, scanning, and postage to significantly cut your operational costs.

Security
Protect your transactions with advanced encryption and audit trails. Electronic signatures ensure a higher level of security than traditional signatures.

Legality
Electronic signatures are legally recognized in most countries around the world, providing the same legal standing as a handwritten signature.

Sustainability
By eliminating the need for paper, electronic signatures contribute to environmental sustainability.
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance
Regulates the use and holding of personal data belonging to EU residents.

SOC 2 Type II Certified
Guarantees the security of your data & the privacy of your clients.

PCI DSS certification
Safeguards credit/debit card data for every monetary transaction a customer makes.

HIPAA compliance
Protects the private health information of your patients.

CCPA compliance
Enhances the protection of personal data and the privacy of California residents.
How to Work Out Initial Request
Still using multiple programs to manage and modify your documents? We've got a solution for you. Use our editor to make the process simple. Create document templates completely from scratch, edit existing forms, integrate cloud services and other useful features within your browser. You can Work Out Initial Request right away, all features are available instantly. Get a significant advantage over those using any other free or paid applications. The key is flexibility, usability and customer satisfaction.
How-to Guide
How to edit a PDF document using the pdfFiller editor:
01
Download your form to the uploading pane on the top of the page
02
Find and choose the Work-Out Initial Request feature in the editor`s menu
03
Make all the necessary edits to your document
04
Click the orange “Done" button at the top right corner
05
Rename your file if required
06
Print, share or download the file to your computer
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
What is request format?
In computing, POST is a request method supported by HTTP used by the World Wide Web. By design, the POST request method requests that a web server accepts the data enclosed in the body of the request message, most likely for storing it. It is often used when uploading a file or when submitting a completed web form.
What is the format of HTTP request?
An HTTP client sends an HTTP request to a server in the form of a request message which includes following format: A Request-line. Zero or more header (General|Request|Entity) fields followed by CALF. An empty line (i.e., a line with nothing preceding the CALF) indicating the end of the header fields.
What are GET requests?
The GET and POST are two different types of HTTP requests. Essentially GET is used to retrieve remote data, and POST is used to insert/update remote data. GET retrieves a representation of the specified resource and include all required data in the URL.
What is an HTTP request?
HTTP (Hypertext Transfer Protocol), is the underlying format that is used to structure request and responses for effective communication between a client and a server. The message that is sent by a client to a server is what is known as an HTTP request.
Can we request in get body?
In other words, any HTTP request message is allowed to contain a message body, and thus must parse messages with that in mind. Server semantics for GET, however, are restricted such that a body, if any, has no semantic meaning to the request. Yes, you can send a request body with GET, but it should not have any meaning.
How do you use GET request in Postman?
Suggested clip
Postman: GET Requests - YouTubeYouTubeStart of suggested clipEnd of suggested clip
Postman: GET Requests - YouTube
How do you check request for Postman?
Suggested clip
Test your GET Request With Postman - YouTubeYouTubeStart of suggested clipEnd of suggested clip
Test your GET Request With Postman - YouTube
What is put request in Postman?
To perform a PUT request below steps are performed: Select the PUT in HTTP methods drop down. Pass the request URI in address bar of Postman. Pass request body in desired format under Body tab. Add authorization if applicable. Add headers if applicable.
What is post request in Postman?
As we discussed earlier, sending a POST request means sending a request with the data wrapped inside the body of the request. As soon as you select the POST request type in Postman you will see that the option Body is enabled which has different options to send the data inside the body. These options are: Form-data.
How do you check a request for a postman?
Suggested clip
Test your GET Request With Postman - YouTubeYouTubeStart of suggested clipEnd of suggested clip
Test your GET Request With Postman - YouTube
How do I send raw data to my postman?
First type URL of the API.
Change method type to POST.
In paramter section click on "raw" tab and select format as “JSON" and add your json in the textarea provided.
Click on "Headers" (right corner in URL line) & add “Content-Type" as header and "application/Jason; charset=UTF-8" as value.
How do I make an API request?
Suggested clip
POSTMAN BEGINNER TUTORIAL 3 How to create First API RequestYouTubeStart of suggested clipEnd of suggested clip
POSTMAN BEGINNER TUTORIAL 3 How to create First API Request
How do I do a post request for an API?
Suggested clip
POST request with Postman - YouTubeYouTubeStart of suggested clipEnd of suggested clip
POST request with Postman - YouTube
What is API POST request?
POST. In web services, POST requests are used to send data to the API server to create or update a resource. The data sent to the server is stored in the request body of the HTTP request. When you fill out the inputs in a form and hit Send, that data is put in the response body of the request and sent to the server.
Can we use Post method to get data?
8 Answers. Is accessed by using GET method. Then you can not call it using POST method if it is not specified as POST method by its creator. But in general terms GET is used when server returns some data to the client and have not any impact on server whereas POST is used to create some resource on server.
Ready to try pdfFiller's? Work Out Initial Request
Upload a document and create your digital autograph now.