Form Columns Text Gratuit




Join the world’s largest companies
Video Review on How to Form Columns Text









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
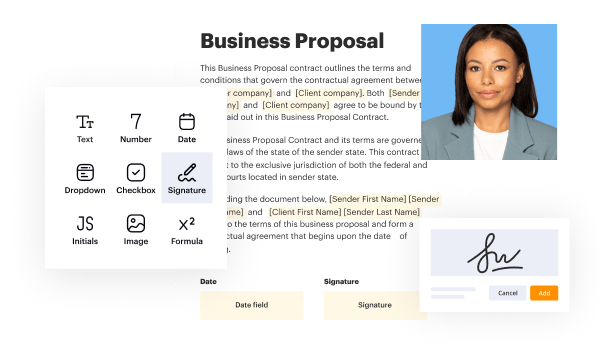
Form Columns Text Feature
The Form Columns Text feature enhances your forms by allowing clear, organized text presentation. This feature helps you structure your content into columns, making it easier for users to read and interact with your forms. By improving layout and readability, you can increase user engagement and satisfaction.
Key Features
Potential Use Cases and Benefits
This feature solves your problem by decluttering your forms. With the Form Columns Text feature, you can present information in a clear manner, which helps users navigate your forms without confusion. This clarity leads to higher completion rates, ensuring that you gather the data you need while providing a positive experience for your users.
Instructions and Help about Form Columns Text Gratuit
Form Columns Text: edit PDF documents from anywhere
The PDF is one of the most common document format for numerous reasons. It's accessible from any device, so you can share them between gadgets with different screen resolution and settings. It'll look the same no matter you open it on a Mac or an Android device.
The next key reason is security: PDF files are easy to encrypt, so they're risk-free for sharing data from person to person. PDF files are not only password-protected, but analytics provided by an editing service allows document owners to identify those who’ve accessed their documents in order to track any and all potential breaches in security.
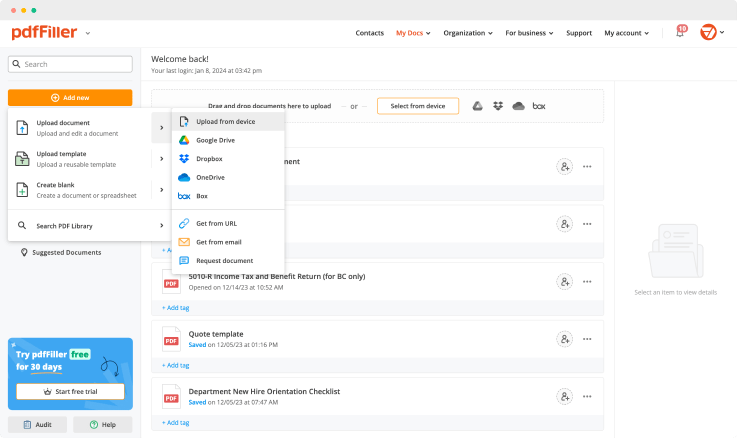
pdfFiller is an online editor that allows to create, edit, sign, and send PDF files directly from your web browser. Thanks to the integrations with the popular CRM platforms, you can upload an information from any system and continue where you left off. Forward it to others by email, fax or via sharing link, and get a notification when someone opens and completes it.
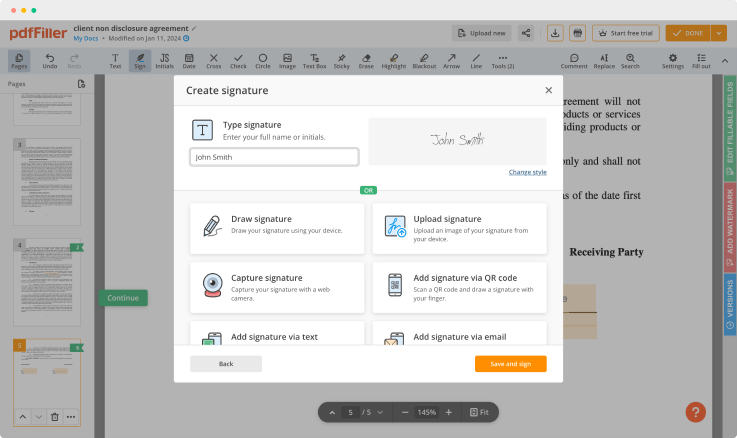
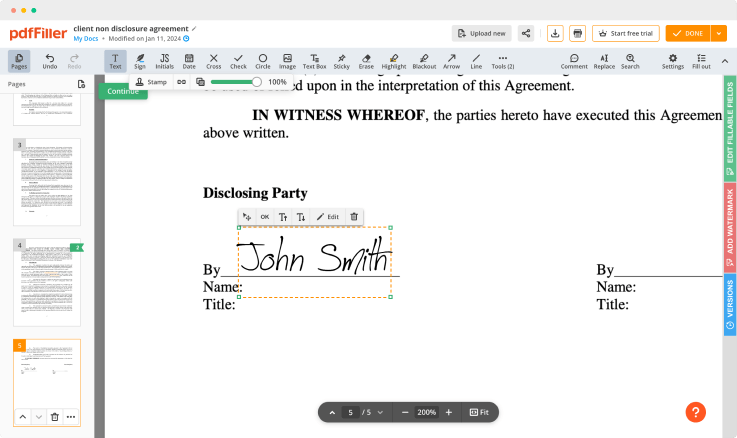
Use editing features such as typing text, annotating, and highlighting. Once a document is completed, download it to your device or save it to the third-party integration cloud. Add images into your PDF and edit its layout. Ask your recipient to fill out the fields. Add fillable fields and send documents for signing. Change a document’s page order.
Get your documents completed in four simple steps:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Form Columns Text Gratuit