
Obtenir le gratuit What is React.js? Uses, Examples, & More
Afficher les détails
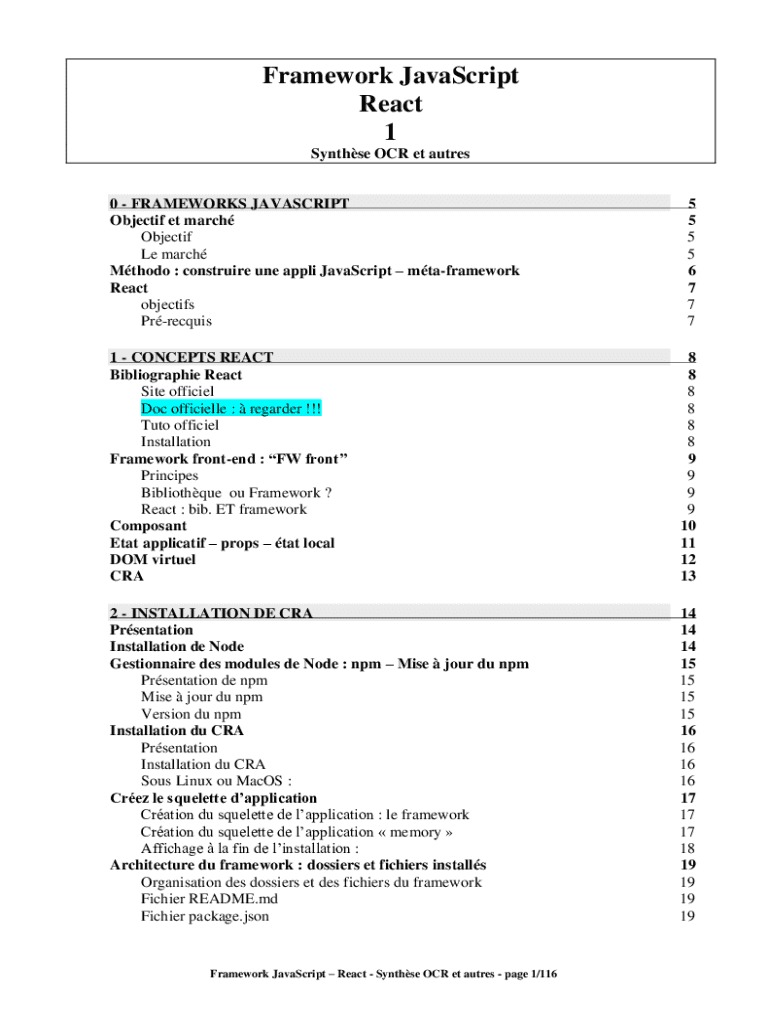
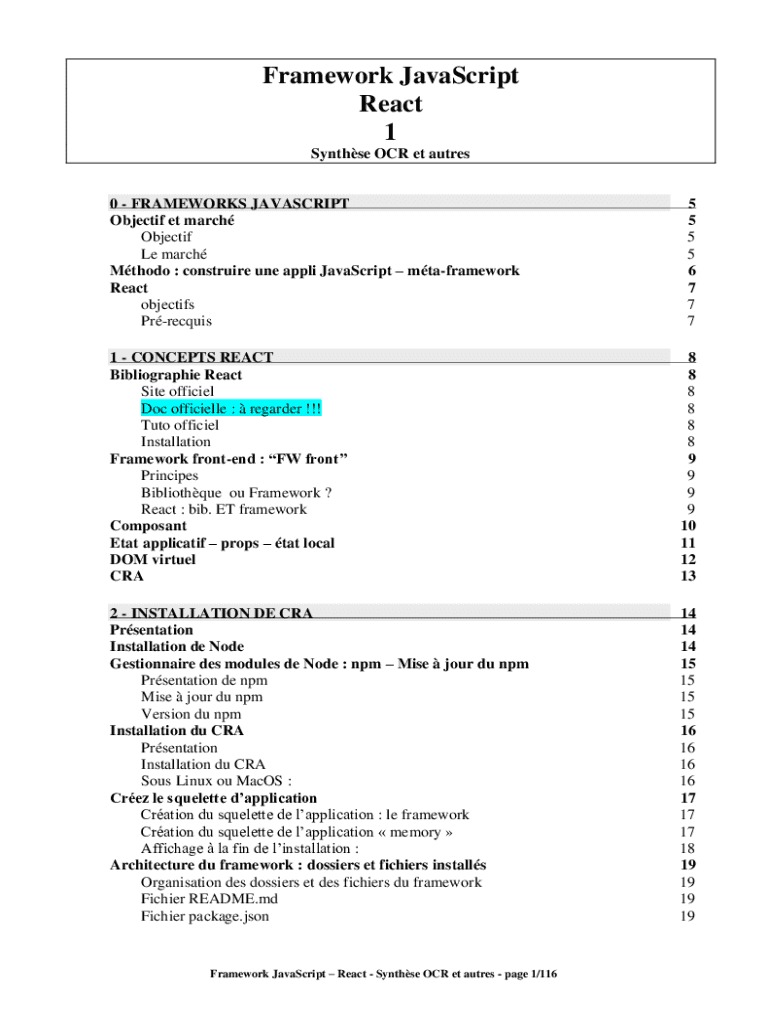
Framework JavaScript React 1 Synthse OCR et autres 0 FRAMEWORKS JAVASCRIPT Objectif et march Objectif Le march Mthodo : construire une appli JavaScript mtaframework React objectifs Prrecquis5 5 5
Nous ne sommes affiliés à aucune marque ou entité sur ce formulaire
Obtenez, créez, fabriquez et signez obtenir le gratuit what

Modifier votre obtenir le gratuit what formulaire en ligne
Tapez du texte, des champs remplissables et insérez des images, des données en surbrillance ou en panne à la discrétion, ajoutez des commentaires, et plus encore.

Ajoutez votre signature légale
Dessinez ou tapez votre signature, téléchargez une image de signature ou saisissez-la avec votre appareil photo numérique.

Partagez votre formulaire instantanément
E-mail, fax, ou partagez votre obtenir le gratuit what via l'URL. Vous pouvez également télécharger, imprimer ou exporter des formulaires vers votre service de stockage cloud préféré.
Comment éditer obtenir le gratuit what en ligne
Afin de bénéficier de l'éditeur PDF professionnel, suivez ces étapes ci-dessous :
1
Configurez un compte. Si vous êtes un nouvel utilisateur, cliquez sur Démarrer l'essai gratuit et créez un profil.
2
Téléchargez un fichier. Sélectionnez Ajouter nouveau sur votre tableau de bord et téléchargez un fichier depuis votre appareil ou importez-le depuis le cloud, en ligne, ou le courrier interne. Ensuite, cliquez sur Éditer.
3
Éditez obtenir le gratuit what. Réarrangez et faites pivoter les pages, ajoutez de nouveaux textes modifiés, ajoutez de nouveaux objets, et utilisez d'autres outils utiles. Lorsque vous avez terminé, cliquez sur Terminé. Vous pouvez utiliser l'onglet Documents pour fusionner, diviser, verrouiller ou déverrouiller vos fichiers.
4
Choisissez-le dans la liste de vos enregistrements. Ensuite, déplacez le pointeur vers la barre d'outils droite et sélectionnez l'une des plusieurs méthodes d'exportation : enregistrez-le dans plusieurs formats, téléchargez-le au format PDF, envoyez-le par e-mail, ou stockez-le dans le cloud.
Il est plus facile de travailler avec les documents avec pdfFiller que vous auriez pu imaginer. Inscrivez-vous pour un compte gratuit pour voir.
Sécurité sans compromis pour vos besoins en édition de PDF et de signature électronique
Vos informations privées sont en sécurité avec pdfFiller. Nous utilisons un chiffrement de bout en bout, un stockage cloud sécurisé et un contrôle d'accès avancé pour protéger vos documents et maintenir la conformité réglementaire.
Comment remplir obtenir le gratuit what

How to fill out what is reactjs uses
01
To fill out what is reactjs uses, follow the steps below:
02
Start by understanding the basics of ReactJS.
03
Familiarize yourself with the concept of components in ReactJS. Components are the building blocks of React applications.
04
Learn how to create and render components in ReactJS.
05
Understand how to use props to pass data and communicate between components.
06
Learn about the state in ReactJS and how to manage and update it.
07
Explore the various lifecycle methods in ReactJS to understand how components behave at different stages.
08
Gain knowledge about JSX (JavaScript XML), which is a syntax extension for JavaScript used in ReactJS.
09
Learn about ReactJS libraries and tools that can enhance your development process, such as React Router, Redux, and React-Bootstrap.
10
Practice building small React applications to solidify your understanding and gain hands-on experience.
11
Stay updated with the latest ReactJS developments and best practices through the official React documentation and online communities.
12
By following these steps, you will be able to fill out what ReactJS uses and effectively use it in your web applications.
Who needs what is reactjs uses?
01
ReactJS is beneficial for the following individuals or groups:
02
- Front-end developers who want to build interactive user interfaces for web applications.
03
- Web developers who want to efficiently manage and update the UI components of their applications.
04
- Companies or organizations looking to create high-performance and scalable web applications.
05
- Developers seeking to write reusable UI components to save time and effort in building complex web interfaces.
06
- Those who want to take advantage of React Native for mobile app development.
07
- Developers who value the community support and extensive library ecosystem that comes with ReactJS.
08
In summary, ReactJS is useful for anyone involved in web development who wants to utilize an efficient, flexible, and widely adopted JavaScript library for building user interfaces.
Remplir
form
: Essayez sans risque
Pour la FAQ de pdfFiller
Vous trouverez ci-dessous une liste des questions les plus courantes des clients. Si vous ne trouvez pas de réponse à votre question, n'hésitez pas à nous contacter.
Comment puis-je éditer obtenir le gratuit what depuis Google Drive ?
Simplifiez vos flux de travail documentaires et créez des formulaires remplissables directement dans Google Drive en intégrant pdfFiller avec Google Docs. L'intégration vous permettra de créer, modifier et signer des documents, y compris obtenir le gratuit what, sans quitter Google Drive. Ajoutez les fonctionnalités de pdfFiller à Google Drive et gérez vos documents de manière plus efficace sur n'importe quel appareil connecté à Internet.
Comment puis-je compléter obtenir le gratuit what en ligne ?
pdfFiller a rendu facile le remplissage et la signature de obtenir le gratuit what. Vous pouvez utiliser la solution pour modifier et déplacer le contenu PDF, ajouter des champs remplissables et signer le document électroniquement. Lancez un essai gratuit de pdfFiller, le meilleur outil d'édition et de remplissage de documents.
Comment puis-je remplir le formulaire obtenir le gratuit what sur mon smartphone ?
Vous pouvez rapidement créer et remplir des formulaires légaux à l'aide de l'application mobile pdfFiller. Remplissez et signez obtenir le gratuit what et d'autres documents sur votre appareil mobile en utilisant l'application. Si vous souhaitez en savoir plus sur le fonctionnement de l'éditeur PDF, rendez-vous sur le site web de pdfFiller.
Qu'est-ce que what is reactjs uses?
ReactJS est une bibliothèque JavaScript utilisée pour construire des interfaces utilisateur, principalement pour des applications web à page unique.
Qui doit déposer what is reactjs uses?
Les développeurs et les entreprises qui utilisent ReactJS dans leurs projets doivent se familiariser avec ses usages et pratiques.
Comment remplir what is reactjs uses?
Pour remplir cette déclaration, il faut documenter les fonctionnalités utilisées, les bibliothèques complémentaires intégrées et les pratiques de développement.
Quel est le but de what is reactjs uses?
Le but est de clarifier comment ReactJS est intégré dans un projet et de démontrer son utilisation efficace pour le développement d'applications.
Quelles informations doivent être déclarées sur what is reactjs uses?
Il est nécessaire de déclarer l'utilisation des composants, les bibliothèques tierces intégrées, et les méthodes de gestion des états.
Remplissez votre obtenir le gratuit what en ligne avec pdfFiller !
pdfFiller est une solution de bout en bout pour gérer, créer et éditer des documents et des formulaires dans le cloud. Gagnez du temps et évitez les tracas en préparant vos formulaires fiscaux en ligne.

Obtenir Le Gratuit What n'est-ce pas le formulaire que vous recherchez ?Recherchez un autre formulaire ici.
Mots-clés pertinents
Formulaires Connexes
Si vous pensez que cette page doit être retirée, veuillez suivre notre processus de décollage DMCA
ici
.
Ce formulaire peut inclure des champs pour les informations de paiement. Les données saisies dans ces champs ne sont pas couvertes par la conformité PCI DSS.