
Obtenir le gratuit vue.js - What is the difference between the views and ...
Afficher les détails
CORSONotice dutilisationSOMMAIRE1. INTRODUCTION32. Information IMPORTANTES8Explication DES symbols ..........................................................................................................................................................................3
Nous ne sommes affiliés à aucune marque ou entité sur ce formulaire
Obtenez, créez, fabriquez et signez

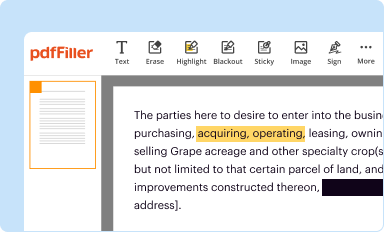
Modifier votre obtenir le gratuit vuejs formulaire en ligne
Tapez du texte, des champs remplissables et insérez des images, des données en surbrillance ou en panne à la discrétion, ajoutez des commentaires, et plus encore.

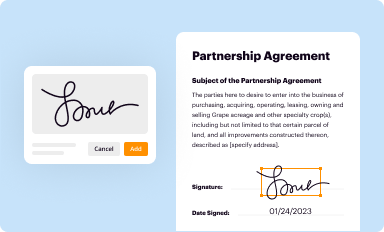
Ajoutez votre signature légale
Dessinez ou tapez votre signature, téléchargez une image de signature ou saisissez-la avec votre appareil photo numérique.

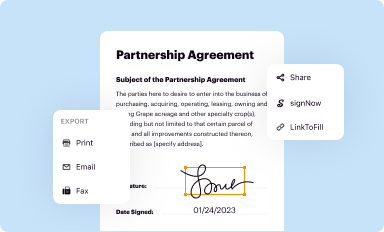
Partagez votre formulaire instantanément
E-mail, fax, ou partagez votre obtenir le gratuit vuejs via l'URL. Vous pouvez également télécharger, imprimer ou exporter des formulaires vers votre service de stockage cloud préféré.
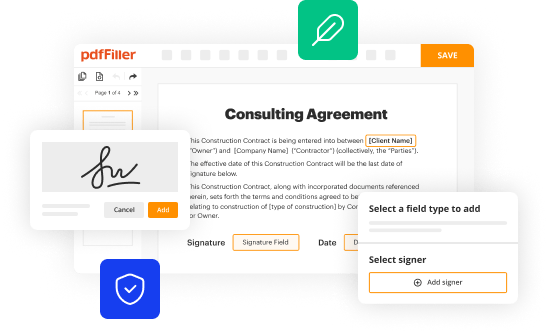
How to edit obtenir le gratuit vuejs online
To use the services of a skilled PDF editor, follow these steps:
1
Log in. Click Start Free Trial and create a profile if necessary.
2
Upload a document. Select Add New on your Dashboard and transfer a file into the system in one of the following ways: by uploading it from your device or importing from the cloud, web, or internal mail. Then, click Start editing.
3
Edit obtenir le gratuit vuejs. Rearrange and rotate pages, add and edit text, and use additional tools. To save changes and return to your Dashboard, click Done. The Documents tab allows you to merge, divide, lock, or unlock files.
4
Get your file. Select your file from the documents list and pick your export method. You may save it as a PDF, email it, or upload it to the cloud.
With pdfFiller, it's always easy to work with documents. Try it!
Comment remplir obtenir le gratuit vuejs

How to fill out vuejs - what is
01
To fill out Vue.js, you can follow these steps:
02
Start by installing Vue.js using npm or a CDN.
03
Create a new Vue instance by invoking the Vue constructor.
04
Define your data and methods within the Vue instance.
05
Mount the Vue instance to a specific element in your HTML using the 'el' property.
06
Use Vue directives in your HTML to bind data and perform dynamic rendering.
07
Add event listeners and handle user interactions with Vue's event handling system.
08
Use computed properties and watchers to perform complex data manipulation.
09
Create reusable components using Vue's component system.
10
Communicate between components using props and events.
11
Finally, optimize your Vue.js application for performance and debugging.
Who needs vuejs - what is?
01
Vue.js can be beneficial for the following individuals:
02
- Web developers who want to build interactive and dynamic user interfaces.
03
- Front-end developers who want to leverage the benefits of reactive programming.
04
- Single-page application developers who need a lightweight framework for building complex UIs.
05
- Developers who value simplicity and scalability in their JavaScript projects.
06
- Developers who are already familiar with HTML, CSS, and JavaScript and want to explore a modern framework.
Remplir form : Essayez sans risque
Pour la FAQ de pdfFiller
Vous trouverez ci-dessous une liste des questions les plus courantes des clients. Si vous ne trouvez pas de réponse à votre question, n'hésitez pas à nous contacter.
What is vuejs - what is?
Vue.js is a progressive JavaScript framework for building user interfaces.
Who is required to file vuejs - what is?
Vue.js does not require any specific filing. It is an open-source framework that can be used by any developer.
How to fill out vuejs - what is?
Vue.js does not require any specific form to be filled out. It is a framework that is used for writing code to create user interfaces.
What is the purpose of vuejs - what is?
The purpose of Vue.js is to simplify the process of building user interfaces and provide developers with a flexible ecosystem for web development.
What information must be reported on vuejs - what is?
Vue.js does not involve any reporting of information. It is simply a JavaScript framework used for creating UI components.
When is the deadline to file vuejs - what is in 2023?
Vue.js does not have any deadline for filing as it is not a filing requirement. It can be used for development at any time.
What is the penalty for the late filing of vuejs - what is?
There are no penalties for late filing of Vue.js as it does not involve any filing or reporting requirements.
How can I send obtenir le gratuit vuejs to be eSigned by others?
When you're ready to share your obtenir le gratuit vuejs, you can send it to other people and get the eSigned document back just as quickly. Share your PDF by email, fax, text message, or USPS mail. You can also notarize your PDF on the web. You don't have to leave your account to do this.
How do I edit obtenir le gratuit vuejs in Chrome?
Install the pdfFiller Google Chrome Extension in your web browser to begin editing obtenir le gratuit vuejs and other documents right from a Google search page. When you examine your documents in Chrome, you may make changes to them. With pdfFiller, you can create fillable documents and update existing PDFs from any internet-connected device.
Can I sign the obtenir le gratuit vuejs electronically in Chrome?
You can. With pdfFiller, you get a strong e-signature solution built right into your Chrome browser. Using our addon, you may produce a legally enforceable eSignature by typing, sketching, or photographing it. Choose your preferred method and eSign in minutes.
Remplissez votre obtenir le gratuit vuejs en ligne avec pdfFiller !
pdfFiller est une solution de bout en bout pour gérer, créer et éditer des documents et des formulaires dans le cloud. Gagnez du temps et évitez les tracas en préparant vos formulaires fiscaux en ligne.

Pas le formulaire que vous recherchiez?
Mots Clefs
Formulaires Connexes
Si vous pensez que cette page doit être retirée, veuillez suivre notre processus de décollage DMCA
ici
.





















