Build Up Initial Request Grátis
Create a legally-binding electronic signature and add it to contracts, agreements, PDF forms, and other documents – regardless of your location. Collect and track signatures with ease using any device.
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.

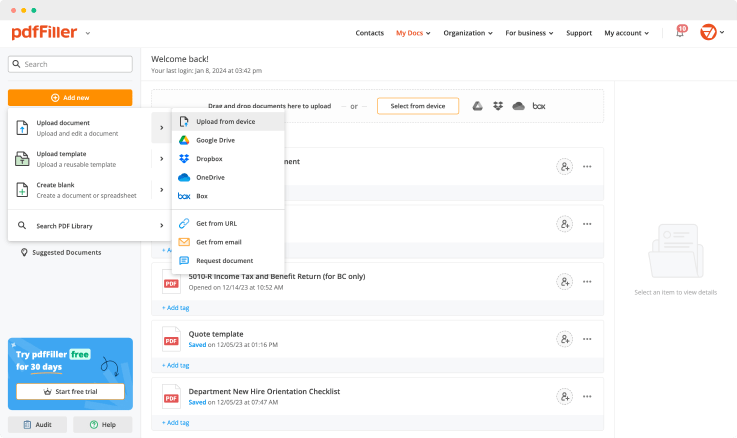
Upload a document

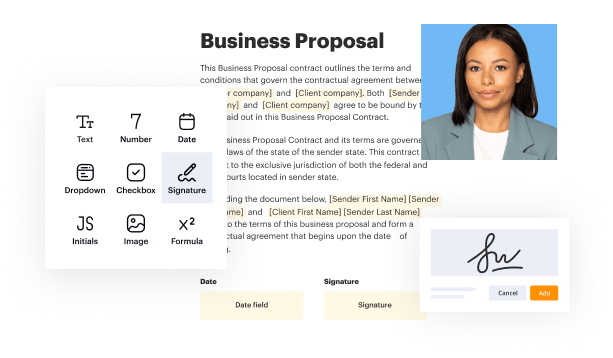
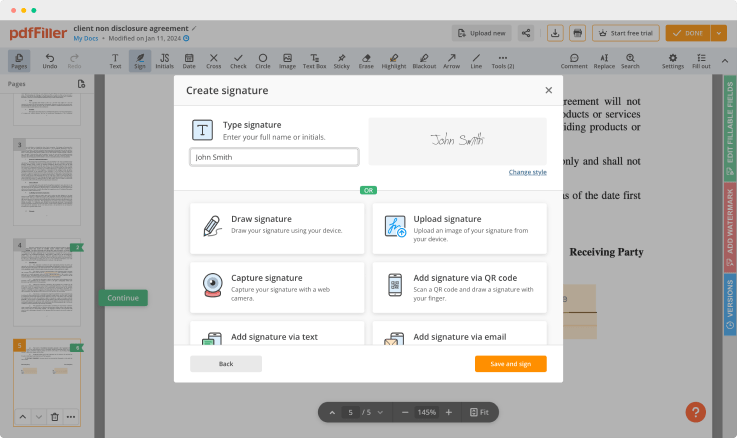
Generate your customized signature

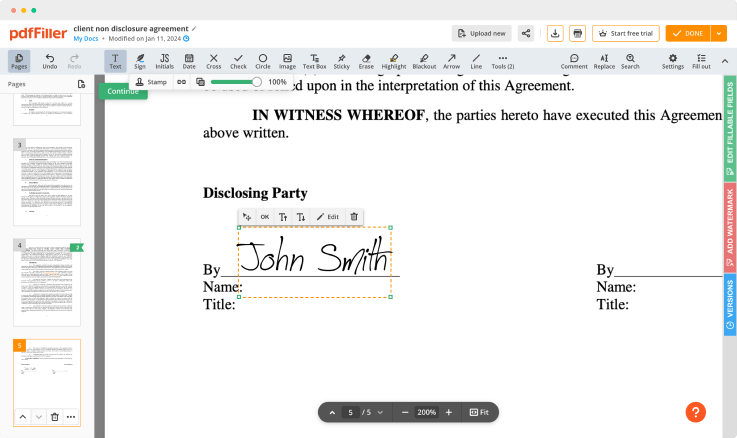
Adjust the size and placement of your signature

Download, share, print, or fax your signed document
Join the world’s largest companies
Employees at these companies use our products.
How to Add a Signature to PDF (and Send it Out for Signature)
Watch the video guide to learn more about pdfFiller's online Signature feature

pdfFiller scores top ratings in multiple categories on G2
4.6/5
— from 710 reviews








Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution
Upload your document to pdfFiller and open it in the editor.

Unlimited document storage
Generate and save your electronic signature using the method you find most convenient.

Widely recognized ease of use
Resize your signature and adjust its placement on a document.

Reusable templates & forms library
Save a signed, printable document on your device in the format you need or share it via email, a link, or SMS. You can also instantly export the document to the cloud.
The benefits of electronic signatures
Bid farewell to pens, printers, and paper forms.

Efficiency
Enjoy quick document signing and sending and reclaim hours spent on paperwork.

Accessibility
Sign documents from anywhere in the world. Speed up business transactions and close deals even while on the go.

Cost savings
Eliminate the need for paper, printing, scanning, and postage to significantly cut your operational costs.

Security
Protect your transactions with advanced encryption and audit trails. Electronic signatures ensure a higher level of security than traditional signatures.

Legality
Electronic signatures are legally recognized in most countries around the world, providing the same legal standing as a handwritten signature.

Sustainability
By eliminating the need for paper, electronic signatures contribute to environmental sustainability.
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance
Regulates the use and holding of personal data belonging to EU residents.

SOC 2 Type II Certified
Guarantees the security of your data & the privacy of your clients.

PCI DSS certification
Safeguards credit/debit card data for every monetary transaction a customer makes.

HIPAA compliance
Protects the private health information of your patients.

CCPA compliance
Enhances the protection of personal data and the privacy of California residents.
How to Build Up Initial Request
Stuck with multiple programs to modify and manage documents? Use this all-in-one solution instead. Use our document editor to make the process fast and efficient. Create forms, contracts, make templates and more features, without leaving your account. You can Build Up Initial Request directly, all features are available instantly. Get a significant advantage over those using any other free or paid applications. The key is flexibility, usability and customer satisfaction.
How-to Guide
How to edit a PDF document using the pdfFiller editor:
01
Download your document to pdfFiller
02
Find the Build Up Initial Request feature in the editor's menu
03
Make the necessary edits to the file
04
Click the orange “Done" button at the top right corner
05
Rename the document if needed
06
Print, email or save the template to your desktop
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I request an API?
Most APIs require an API key.
The easiest way to start using an API is by finding an HTTP client online, like REST-Client, Postman, or Paw.
The next best way to pull data from an API is by building a URL from existing API documentation.
How do I send an API request?
Sending a request To send your first API request, open Postman. Make sure Build is selected at the bottom right. Click the + plus button to open a new tab. Enter postman-echo.com/get in the URL field.
How do I get an API endpoint?
There are three ways you can access the API Endpoint: 1. Through the dataset URL: You can get the API endpoint by simply taking the dataset's UID and replacing it in this string: https://domain/resource/UID.extension *where the extension is the data format youare like to pull the data as.
What is API method?
GET requests are the most common and widely used methods in APIs and websites. Simply put, the GET method is used to retrieve data from a server at the specified resource. For example, say you have an API with a /users endpoint.
What is meant by API with example?
An Application Programming Interface (API) is a tool set that programmers can use in helping them create software. An example is the Apple (iOS) API that's used to detect touchscreen interactions. APIs are tools. They allow you as a programmer to deliver solid solutions fairly rapidly.
What is API request and response?
Request-Response APIs. At its core, request response is a message exchange pattern in which a requestor sends a request message to a replied system. These request-response style APIs, therefore, must follow the interaction script from the calling service.
What is an API response?
The Response interface of the Fetch API represents the response to a request. You can create a new Response object using the Response. Response() constructor, but you are more likely to encounter a Response object being returned as the result of another API operation for example, a service worker Fetchevent.
How long does it take to integrate an API?
The HTML version of an Application Programming Interface (API) should take less than an hour to integrate. The XML versions should take an average of 20 hours, except for the Shipping API, which will take longer due to its complexity.
What does it mean to build an API?
An application program interface (API) is a set of routines, protocols, and tools for building software applications. Basically, an API specifies how software components should interact. A good API makes it easier to develop a program by providing all the building blocks. A programmer then puts the blocks together.
When should I build an API?
The obvious: an API allows you to build a common core that can be used on multiple platforms (website, mobile apps, plugins, etc.). Each time you want to expand your product to a new platform, half of the work is already done.
It improves developer's productivity by hiding complexity.
Why should I build an API?
The obvious: an API allows you to build a common core that can be used on multiple platforms (website, mobile apps, plugins, etc.). Each time you want to expand your product to a new platform, half of the work is already done. It improves developer's productivity by hiding complexity.
How do you develop an API?
Plan. Just like a contractor relies on a blueprint when breaking ground on a new building, you'll need to put in a plan in place before you break ground on your API.
Build.
Inspect.
Describe and document.
Put it on the market.
How do I find my website API?
So if you want to know if a website uses an API, go to the network tab of the browser's dev tools, and see if it makes any AJAX requests. If it does, and that response includes pure data, then that is an API. Most modern websites use an API, because it allows the frontend and backend to be decoupled.
How do I create a website API?
Suggested clip
Creating a Web API Project - YouTubeYouTubeStart of suggested clipEnd of suggested clip
Creating a Web API Project - YouTube
Does every website have an API?
On the web, APIs make it possible for sites to let other apps and developers use their data for their own applications and purposes. While APIs are becoming more popular, not every site has one. Not every site has (or wants) to invest the developer time in creating APIs.
Ready to try pdfFiller's? Build Up Initial Request Grátis
Upload a document and create your digital autograph now.