Construct Columns Certificate Grátis
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

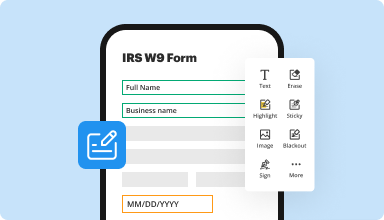
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

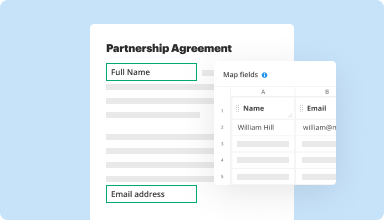
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

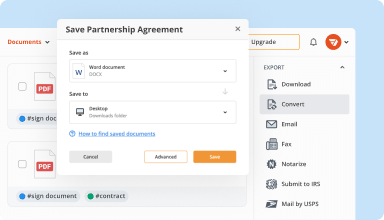
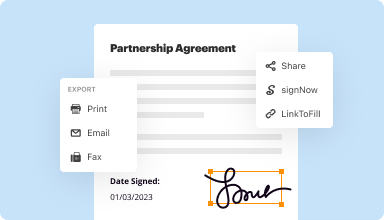
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Easy to use with very good features of how text can be manipulated on form. I'm completely impressed of how great the resulted form looked. Glad I decided to become a member.
2014-05-28
At first, I was intimidated by all the different prompts and directions but after a short while I was able to figure things out. It was intuitive and easy. Also, with a little practice, I was able to line up the cursor to where I want the letters to show. For someone who is using this service for personal use (not business) the cost is slightly prohibitive. So I would probably only subscribe when I really need it and can't find a more reasonable alternative. I have been recommending this service to friends and family for sometime now. I am sold on it.Thank you.
2015-09-02
PDFfiller has been an excellent tool for both personal and professional uses. I especially like that I can send documents and get a confirmation receipt once the recipient downloads it.
2017-06-28
PDFfiller is very easy to use and the auto-save feature works reliably. One thing that I didn't like was that I had to sign up for a plan to be able to save my pdf. Had I not chosen to sign up, I believe my work would have not been saved. What compelled me to sign up was that I didn't want to lose the work that I was doing. Overall, I think PDFfiller is a great tool and worth the money; however, some users may not like the mandatory payment in order to see their documents again.
2018-03-10
What do you like best?
Great tool for creating templates, saves time and money.
What do you dislike?
I have not experienced any problems with using this product. It works as anticipated.
Recommendations to others considering the product:
Excellent tool for my small business
What problems are you solving with the product? What benefits have you realized?
Saving $$$ by not having to purchase forms
Great tool for creating templates, saves time and money.
What do you dislike?
I have not experienced any problems with using this product. It works as anticipated.
Recommendations to others considering the product:
Excellent tool for my small business
What problems are you solving with the product? What benefits have you realized?
Saving $$$ by not having to purchase forms
2019-05-28
Support has been helpful several times.
Support has been helpful several times.
It takes a bit of patience, but whenever I need help, they have been able to solve my problem succesfully!
2024-09-18
I like the flexibility of this program
I like the flexibility of this program.
But there is a glitch when trying to edit some of the text lines. The original text area shrinks so small you cannot see it, I figured out that using the "T" text increase option helps fix the issue, it took me a bit to figure it out.
2024-07-10
Only ever used Adobe in the past. Found this affordable option. It is fantastic. User friendly and effective app. I applied for a rental with a heap of forms to fill out and now our family are living in it. I accidentally signed the 1year subscription. Advised that I only wanted to use it during the trial period for a purpose and happy to pay for one month. They communication was quick and on point. They summarised and actioned exactly what I requested. Only charged me $30 for the month and cancelled my future subscription. I would happily use this again. Thank you.
2022-03-28
I'm working on several files for which I need to be able to type in the answers as my hands have arthritis in them and that makes it difficult to write. The instructions could be a little clearer. To be honest, I'm a new widow and I wasn't thinking very clearly. I haven't taken the time to read the online instructions so my navigational issues are of my own neglect. I think you have a wonderful product actually.
2021-03-24
Construct Columns Certificate Feature
The Construct Columns Certificate feature provides users with a reliable solution for generating certificates efficiently. With this tool, you can easily create and manage certificates tailored to your specific needs.
Key Features
User-friendly interface for quick navigation
Customizable templates for branding purposes
Automated certificate generation process
Integration with existing systems for seamless workflow
Secure storage for easy access and retrieval
Potential Use Cases and Benefits
Educational institutions can issue certificates to students promptly.
Organizations can recognize employee achievements without delays.
Event organizers can provide attendees with certificates of participation effortlessly.
Training centers can validate training completions with ease.
This feature effectively solves issues related to time-consuming certificate generation. By streamlining the process, you reduce manual efforts and minimize errors. More importantly, it allows you to spend valuable time on other essential tasks while still providing high-quality certificates to your clients or participants.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you make 3 columns in HTML?
Draw Your Layout. ...
Write Basic HTML/CSS and Create a Container Element. ...
Style the Container. ...
Use a Headline Tag for the Header. ...
To Get Three Columns, Start by Building Two Columns. ...
Add Two Columns Inside the Wide Second Column. ...
Add in the Footer.
How do you add three columns in HTML?
Draw Your Layout. ...
Write Basic HTML/CSS and Create a Container Element. ...
Style the Container. ...
Use a Headline Tag for the Header. ...
To Get Three Columns, Start by Building Two Columns. ...
Add Two Columns Inside the Wide Second Column. ...
Add in the Footer.
How do I add columns in Shopify?
STEP 1: COPY THIS CSS CODE. ...
STEP 2: DUPLICATE YOUR THEME IN SHOPIFY. ...
STEP 3: ON YOUR DUPLICATED THEME AND CLICK THE EDIT CODE BUTTON. ...
STEP 4: FIND YOUR CSS STYLESHEET. ...
STEP 5: SCROLL ALLELE THE WAY TO THE BOTTOM OF THE FILE. ...
STEP 6: PASTE THE CODE GIVE IN STEP 1. ...
STEP 7: ON THE FAR LEFT SIDEBAR CLICK THE PAGES LINK.
How do I create columns in Shopify?
STEP 1: COPY THIS CSS CODE. ...
STEP 2: DUPLICATE YOUR THEME IN SHOPIFY. ...
STEP 3: ON YOUR DUPLICATED THEME AND CLICK THE EDIT CODE BUTTON. ...
STEP 4: FIND YOUR CSS STYLESHEET. ...
STEP 5: SCROLL ALLELE THE WAY TO THE BOTTOM OF THE FILE. ...
STEP 6: PASTE THE CODE GIVE IN STEP 1. ...
STEP 7: ON THE FAR LEFT SIDEBAR CLICK THE PAGES LINK.
How do I create columns in pages?
Do one of the following: For the whole document: Click in any text in the document. ...
In the Format sidebar, click the Layout button near the top. ...
Use the controls in the Columns section to set the number of columns and their spacing:
#1 usability according to G2
Try the PDF solution that respects your time.






