Anexar formulário Grátis
Solte o documento aqui para fazer upload
Até 100 MB para PDF e até 25 MB para DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX ou TXT
Nota: A integração descrita nesta página pode não estar disponível temporariamente.
0
Formulários preenchidos
0
Formulários assinados
0
Formulários enviados
Descubra a facilidade de processamento de PDFs online

Carregue seu documento em poucos segundos

Preencha, edite ou assinatura seu PDF sem problemas

Baixe, exporte ou compartilhe seu arquivo editado instantaneamente
Software PDF mais bem avaliado reconhecido por sua facilidade de uso, recursos poderosos e suporte impecável






Todos os ferramentas PDF que você precisa para obter documentos sem papel

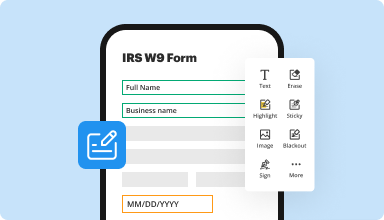
Criar e editar PDFs
Gere novos PDFs a partir do zero ou transforme documentos existentes em modelos reutilizáveis. Digite em qualquer lugar de um PDF, reescreva o conteúdo original do PDF, insira imagens ou gráficos, redija detalhes sensíveis e destaque informações importantes usando um editor online intuitivo.

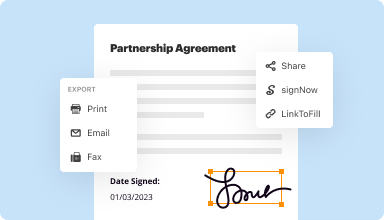
Preencha e assine formulários PDF
Diga adeus às complicações manuais propensas a erros. Complete qualquer documento PDF eletronicamente - mesmo enquanto estiver em trânsito. Pré-preencha vários PDFs simultaneamente ou extraia respostas de formulários completos com facilidade.

Organize e converta PDFs
Adicione, remova ou reorganize páginas dentro de seus PDFs em segundos. Crie novos documentos mesclando ou dividindo PDFs. Converta instantaneamente arquivos editados para vários formatos ao baixá-los ou exportá-los.

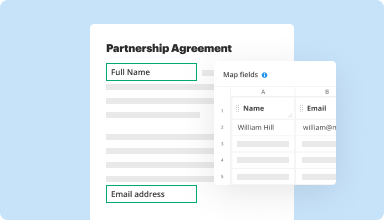
Coletar dados e aprovações
Transforme documentos estáticos em formulários interativos preenchíveis arrastando e soltando vários tipos de campos preenchíveis em seus PDFs. Publique esses formulários em sites ou compartilhe-os por meio de um link direto para capturar dados, coletar assinaturas e solicitar pagamentos.

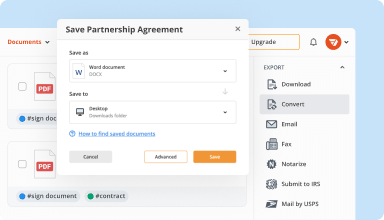
Exporte documentos com facilidade
Compartilhe, envie por e-mail, imprima, faxine ou baixe documentos editados em poucos cliques. Exporte e importe rapidamente documentos de serviços populares de armazenamento em nuvem como Google Drive, Box e Dropbox.

Armazene documentos com segurança
Armazene um número ilimitado de documentos e modelos com segurança na nuvem e acesse-os de qualquer local ou dispositivo. Adicione um nível extra de proteção aos documentos, bloqueando-os com uma senha, colocando-os em pastas criptografadas ou solicitando autenticação do usuário.
Confiança do cliente em números
64M+
avaliação média do utilizador
4.6/5
classificação média do usuário
4M
PDFs editados por mês
9 min
média para criar e editar um PDF
Junte-se a mais de 64 milhões de pessoas que usam fluxos de trabalho sem papel para impulsionar a produtividade e reduzir custos
Por quê escolher nossa solução de PDF?
Editor PDF em nuvem
Acesse ferramentas PDF poderosas, bem como seus documentos e modelos, de qualquer lugar. Nenhuma instalação necessária.
Top-rated para facilidade de uso
Crie, edite e preencha documentos PDF mais rapidamente com uma interface intuitiva que leva apenas alguns minutos para dominar.
Serviço ao cliente de produção
Desfrute de paz de espírito com uma equipe de suporte ao cliente premiada sempre ao alcance.
O que os nossos clientes dizem sobre o pdfFiller
Leia as avaliações sobre os recursos mais populares:
This is a great program. It saves a lot of time and is easy to use. I would like to thank the developers for their time and effort in making such a useful product.
2015-10-04
On first blush,this is a fine tool. I have a limited number of documents. So this works great. Simple. Easy to follow. Support answered some not so obvious questions quickly and easily. Well done. I have one question or suggestion..I would like to merge a couple of my documents...but don't want to pay for a full upgrade for just two or three uses. Can you offer a "yeah we'll let you do this" one off pricing for someone like me? Would be very helpful. (I will also say I tried several of the competing products...and this was far easier to use)
2017-04-20
Its a good overall program although I had issues uploading my pdf assignment for school, and when I submitted it online, the pdf was completely blank. Not sure why this program did that.
2019-11-12
What do you like best?
Easy to use and has a wide variety of tools. Makes it easy to go paperless. Great price for the number of features it offers. Highly recommend.
What do you dislike?
More mobile compatibility for when I am on the go.
Recommendations to others considering the product:
I highly recommend. It is well worth the price.
What problems are you solving with the product? What benefits have you realized?
Added the ability to have forms sent and signed the same day when working with partners out of state. Stores my forms in one location making them easy to locate.
Easy to use and has a wide variety of tools. Makes it easy to go paperless. Great price for the number of features it offers. Highly recommend.
What do you dislike?
More mobile compatibility for when I am on the go.
Recommendations to others considering the product:
I highly recommend. It is well worth the price.
What problems are you solving with the product? What benefits have you realized?
Added the ability to have forms sent and signed the same day when working with partners out of state. Stores my forms in one location making them easy to locate.
2017-12-07
Very helpful tool, and easily accessible on the go!
Great tool and helpful to keep business going while traveling or on the go.
Simple, easy to use format. I could access it while on the go and get work done without having to log into my laptop.
When trying to "save as", it takes a few more steps than I'd like it to.
2019-01-17
Awesome product!!
Fax and Documents
Its so easy to use! I like the fact that i can easily send faxes of the document that i created! I can now get rid of three other services i paid for and just use PDF FILLER!
I wish their was a line i could call to get tech support because I am sometimes in need of a really quick question. I cant find anyone to help!
2017-11-20
The PDF Filler is so convenient when…
The PDF Filler is so convenient when filling out forms. Better than by hand when you have multiple forms.
An absolute necessity in my business.
2021-10-30
Filling out forms are easy and written in a detailed format
Filling out forms are easy. They are well accessible and well written based on your needs.This is the site to use for all your forms!
2021-09-23
The options available with the software are phenomenal and helps me to conduct business and respond professionally when signatures and other information is needed.
2021-08-24
Apresentando o Formulário de Anexação
Recurso Append Form – Uma solução inovadora para o seu negócio
Principais recursos: Adicione facilmente campos extras aos formulários existentes; coletar rapidamente mais informações dos clientes; personalize formulários para atender a necessidades exclusivas.
Casos de uso potenciais: colete informações adicionais dos clientes quando eles se inscrevem ou fazem uma compra, colete feedback dos clientes após a entrega de um produto ou serviço, crie pesquisas e enquetes para coletar opiniões dos clientes.
Benefícios: Reúna rapidamente mais dados dos clientes; personalize formulários para atender às suas necessidades específicas; agilizar o processo de coleta de dados; reduzir a papelada; melhorar a experiência do cliente.
Solução de problemas: o recurso Append Form fornece uma solução inovadora para empresas que precisam coletar rapidamente informações adicionais dos clientes. Ele permite adicionar facilmente campos extras aos formulários existentes, personalizar formulários para atender às suas necessidades específicas e agilizar o processo de coleta de dados. Isso pode ajudar a reduzir a papelada, economizar tempo e melhorar a experiência do cliente.
Como usar o recurso Anexar formulário no pdfFiller
O recurso Anexar formulário no pdfFiller permite adicionar facilmente formulários adicionais a um documento existente. Siga estas etapas para usar este recurso:
01
Abra o documento ao qual deseja anexar um formulário no pdfFiller.
02
Clique na guia 'Formulários' no menu superior.
03
Selecione a opção 'Anexar formulário' no menu suspenso.
04
Uma nova janela aparecerá com uma lista de formulários disponíveis. Escolha o formulário que deseja anexar clicando nele.
05
Depois de selecionar o formulário, ele será adicionado ao seu documento. Você pode então arrastar e soltar no local desejado.
06
Se necessário, você pode redimensionar o formulário clicando nas bordas e arrastando-as.
07
Para salvar suas alterações, clique no botão 'Concluído'.
08
Você também pode personalizar a aparência do formulário anexado clicando nele e usando as opções da barra de ferramentas.
09
Se você deseja remover o formulário anexado, basta clicar nele e pressionar a tecla ‘Delete’ do teclado.
10
Quando estiver satisfeito com o formulário anexado, você poderá salvar o documento ou continuar editando conforme necessário.
Usar o recurso Anexar Formulário no pdfFiller é uma maneira rápida e eficiente de adicionar formulários adicionais aos seus documentos. Experimente e aprimore seu fluxo de trabalho de documentos hoje mesmo!
Para Perguntas Frequentes do pdfFiller
Abaixo está uma lista das perguntas mais comuns dos clientes. Se não encontrar uma resposta para a sua pergunta, não hesite em entrar em contacto connosco.
E se tiver mais perguntas?
Contacte o suporte
O que é anexo de formato?
O método append() da interface Format anexa um novo valor a uma chave existente dentro de um objeto Format ou adiciona a chave se ela ainda não existir.
O que é formato?
Formatar. Este capítulo trata do envio de formulários HTML: com ou sem arquivos, com campos adicionais e assim por diante. Objetos de formato podem ajudar nisso. ... O que há de especial em Format é que os métodos de rede, como fetch, podem aceitar um objeto Format como corpo. É codificado e enviado com Content-Type: form/multipart ...
O que é formato em angular?
A API Format permite criar um conjunto de elementos chave/valor que correspondem aos campos do formulário e seus valores. Isso pode ser enviado ao servidor usando Angular HttpClient. Nota: Uma instância de Format é equivalente a um formulário HTML enviado usando a codificação multipart/form-data.
O que o acréscimo de formato faz?
O método append() da interface Format anexa um novo valor a uma chave existente dentro de um objeto Format ou adiciona a chave se ela ainda não existir.
O que são dados de formulário multiparte?
Uma mensagem multipartes é uma lista de partes. Uma parte contém cabeçalhos e um corpo. O corpo das partes pode ser de qualquer tipo de mídia e conter texto ou dados binários. É possível que as peças contenham um tipo de mídia multiparte. No contexto do HTTP, multipart é mais frequentemente usado com o tipo de mídia multipart/form-data.
O que são dados de formulário em JavaScript?
O objeto Format permite compilar um conjunto de pares chave/valor para enviar usando XMLHttpRequest. Destina-se principalmente ao envio de dados de formulário, mas pode ser usado independentemente de formulários para transmitir dados codificados.
O que é formato JavaScript?
A interface Format fornece uma maneira de construir facilmente um conjunto de pares chave/valor representando campos de formulário e seus valores, que podem então ser facilmente enviados usando o método XMLHttpRequest.send(). Ele usa o mesmo formato que um formulário usaria se o tipo de codificação fosse definido como “multipart/form-data”.
O que é formato no Ajax?
O HTML5 introduz o Format para permitir que os desenvolvedores construam objetos de formulário dinamicamente (e podem até incluir arquivos do sistema de arquivos do usuário) e depois enviem esse objeto de formulário via AJAX. Você pode usar Format facilmente com um XMLHttpRequest passando a instância Format como parâmetro para XHR.send().
O que é processData no Ajax?
Em outras palavras, se processData for falso, o jQuery simplesmente envia tudo o que você especifica como dados em uma solicitação Ajax sem qualquer tentativa de modificá-lo, codificando-o como uma string de consulta.
#1 usabilidade de acordo com G2
Tente a solução PDF que respeita o seu tempo.






