Get the free Using the Spry Framework
Show details
Using the Spry Framework Trademarks 1-Step Roof, ActiveEdit, Activates, Author ware, Blue Sky Software, Blue Sky, Breeze, Breeze, Captivate, Central, Confusion, Contribute, Database Explorer, Director,
We are not affiliated with any brand or entity on this form
Get, Create, Make and Sign

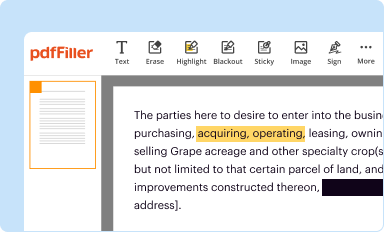
Edit your using form spry framework form online
Type text, complete fillable fields, insert images, highlight or blackout data for discretion, add comments, and more.

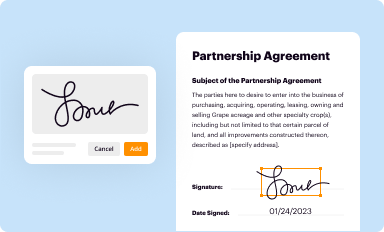
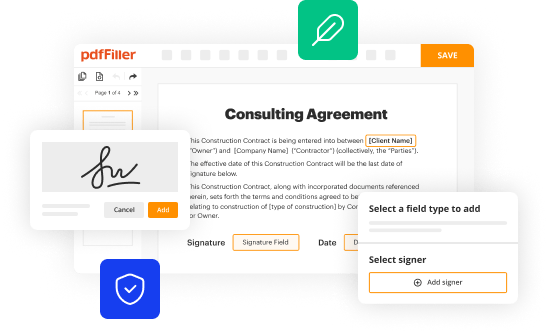
Add your legally-binding signature
Draw or type your signature, upload a signature image, or capture it with your digital camera.

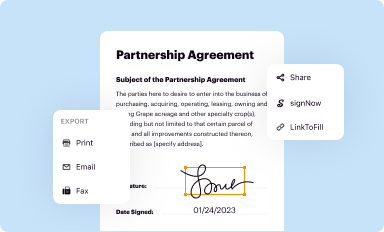
Share your form instantly
Email, fax, or share your using form spry framework form via URL. You can also download, print, or export forms to your preferred cloud storage service.
How to edit using form spry framework online
Use the instructions below to start using our professional PDF editor:
1
Log in to account. Start Free Trial and sign up a profile if you don't have one yet.
2
Prepare a file. Use the Add New button to start a new project. Then, using your device, upload your file to the system by importing it from internal mail, the cloud, or adding its URL.
3
Edit using form spry framework. Replace text, adding objects, rearranging pages, and more. Then select the Documents tab to combine, divide, lock or unlock the file.
4
Get your file. Select your file from the documents list and pick your export method. You may save it as a PDF, email it, or upload it to the cloud.
With pdfFiller, dealing with documents is always straightforward.
How to fill out using form spry framework

How to fill out using form spry framework:
01
Start by creating a new HTML form and include the necessary Spry framework files in your project.
02
Add the required form elements such as text fields, checkboxes, radio buttons, etc., to your form.
03
Apply the Spry validation widget to each form element that requires validation. This can be done by adding the relevant attributes to the form element's HTML tag, such as "data-spry-validate" for basic validation or "data-spry-pattern" for pattern-based validation.
04
Customize the validation error messages by modifying the default Spry framework messages or by creating your own custom messages.
05
Finally, test your form by submitting it with both valid and invalid inputs to ensure that the Spry framework is properly validating the form fields.
Who needs using form spry framework:
01
Web developers who want to add client-side form validation to their HTML forms can benefit from using the Spry framework. It provides an easy way to implement form validation without requiring extensive coding.
02
People who want to create user-friendly forms that provide real-time feedback to users when a form field is incorrectly filled out can use the Spry framework. This framework provides visual indicators and error messages to guide users in correcting their mistakes.
03
Individuals who want to improve the user experience on their website by reducing the number of form submission errors can utilize the Spry framework. By validating form inputs before the data is sent to the server, the framework helps prevent users from submitting incomplete or invalid data.
Fill form : Try Risk Free
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What is using form spry framework?
The form spry framework is a set of JavaScript libraries that provide powerful functionality for validating and enhancing web forms.
Who is required to file using form spry framework?
Any individual or organization that wants to enhance the validation and functionality of their web forms can use the form spry framework.
How to fill out using form spry framework?
To fill out using form spry framework, you need to include the necessary JavaScript libraries in your web page and customize the validation and functionality as per your requirements.
What is the purpose of using form spry framework?
The purpose of using form spry framework is to enhance the validation and functionality of web forms, making them more user-friendly and intuitive.
What information must be reported on using form spry framework?
The information that needs to be reported when using form spry framework is specific to the requirements of the web form you are working with. It can include fields like name, email, address, etc.
When is the deadline to file using form spry framework in 2023?
There is no specific deadline to file using form spry framework as it is a JavaScript framework used for enhancing web forms and not a form that needs to be submitted.
What is the penalty for the late filing of using form spry framework?
Since there is no specific deadline or requirement to file using form spry framework, there is no penalty for late filing.
Where do I find using form spry framework?
With pdfFiller, an all-in-one online tool for professional document management, it's easy to fill out documents. Over 25 million fillable forms are available on our website, and you can find the using form spry framework in a matter of seconds. Open it right away and start making it your own with help from advanced editing tools.
Can I sign the using form spry framework electronically in Chrome?
Yes. You can use pdfFiller to sign documents and use all of the features of the PDF editor in one place if you add this solution to Chrome. In order to use the extension, you can draw or write an electronic signature. You can also upload a picture of your handwritten signature. There is no need to worry about how long it takes to sign your using form spry framework.
Can I create an eSignature for the using form spry framework in Gmail?
Upload, type, or draw a signature in Gmail with the help of pdfFiller’s add-on. pdfFiller enables you to eSign your using form spry framework and other documents right in your inbox. Register your account in order to save signed documents and your personal signatures.
Fill out your using form spry framework online with pdfFiller!
pdfFiller is an end-to-end solution for managing, creating, and editing documents and forms in the cloud. Save time and hassle by preparing your tax forms online.

Not the form you were looking for?
Keywords
Related Forms
If you believe that this page should be taken down, please follow our DMCA take down process
here
.