Get the free JavaScript Front-End
Show details
JavaScript FrontEnd
Web App Tutorial Part 3:
Dealing with Enumerations
Learn how to build a frontend
web application with enumeration
attributes, using plain JavaScriptGerd Wagner G. Wagner@BTU. JavaScript
We are not affiliated with any brand or entity on this form
Get, Create, Make and Sign

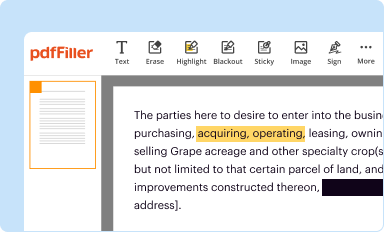
Edit your javascript front-end form online
Type text, complete fillable fields, insert images, highlight or blackout data for discretion, add comments, and more.

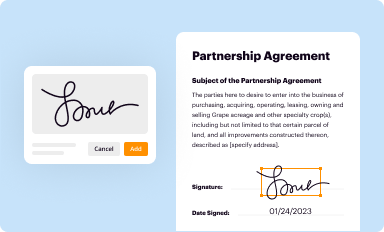
Add your legally-binding signature
Draw or type your signature, upload a signature image, or capture it with your digital camera.

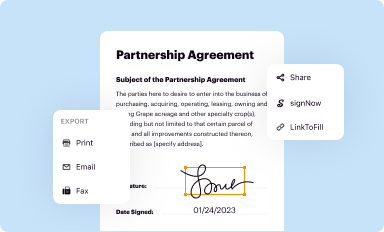
Share your form instantly
Email, fax, or share your javascript front-end form via URL. You can also download, print, or export forms to your preferred cloud storage service.
Editing javascript front-end online
Here are the steps you need to follow to get started with our professional PDF editor:
1
Create an account. Begin by choosing Start Free Trial and, if you are a new user, establish a profile.
2
Simply add a document. Select Add New from your Dashboard and import a file into the system by uploading it from your device or importing it via the cloud, online, or internal mail. Then click Begin editing.
3
Edit javascript front-end. Rearrange and rotate pages, add new and changed texts, add new objects, and use other useful tools. When you're done, click Done. You can use the Documents tab to merge, split, lock, or unlock your files.
4
Save your file. Select it from your list of records. Then, move your cursor to the right toolbar and choose one of the exporting options. You can save it in multiple formats, download it as a PDF, send it by email, or store it in the cloud, among other things.
It's easier to work with documents with pdfFiller than you could have believed. You can sign up for an account to see for yourself.
How to fill out javascript front-end

How to fill out javascript front-end:
01
Start by defining the structure of your webpage using HTML. Use elements like , , , , and to structure the content of your page.
02
Use CSS (Cascading Style Sheets) to add styles and layout to your HTML elements. This includes setting colors, fonts, spacing, and positioning. You can link your CSS file to your HTML file using the tag or include inline styles directly in your HTML using the tag.
03
Utilize JavaScript to add interactivity and dynamic behavior to your front-end. This can include things like validating forms, handling user interactions (clicks, hovers), making AJAX requests, and manipulating the DOM (Document Object Model) to add or remove elements dynamically.
Who needs javascript front-end:
01
Web developers: JavaScript is a fundamental language for front-end web development. If you want to build interactive and dynamic webpages, having a strong grasp of JavaScript is essential.
02
Businesses: JavaScript is commonly used to enhance user experience on websites. Adding interactive elements like sliders, image galleries, and smooth transitions can engage visitors and potentially increase conversions.
03
E-commerce websites: JavaScript can be used to create shopping carts, implement payment gateways, and handle product search functionality. It is integral for creating a smooth and user-friendly online shopping experience.
Overall, anyone who wishes to create engaging and interactive webpages will benefit from learning and implementing JavaScript on the front-end. It allows for greater user interaction, improved functionality, and a more dynamic overall experience.
Fill form : Try Risk Free
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
How can I get javascript front-end?
With pdfFiller, an all-in-one online tool for professional document management, it's easy to fill out documents. Over 25 million fillable forms are available on our website, and you can find the javascript front-end in a matter of seconds. Open it right away and start making it your own with help from advanced editing tools.
How do I make edits in javascript front-end without leaving Chrome?
Install the pdfFiller Chrome Extension to modify, fill out, and eSign your javascript front-end, which you can access right from a Google search page. Fillable documents without leaving Chrome on any internet-connected device.
How do I fill out javascript front-end on an Android device?
Complete javascript front-end and other documents on your Android device with the pdfFiller app. The software allows you to modify information, eSign, annotate, and share files. You may view your papers from anywhere with an internet connection.
Fill out your javascript front-end online with pdfFiller!
pdfFiller is an end-to-end solution for managing, creating, and editing documents and forms in the cloud. Save time and hassle by preparing your tax forms online.

Not the form you were looking for?
Keywords
Related Forms
If you believe that this page should be taken down, please follow our DMCA take down process
here
.