Get the free UX UI
Show details
1UX Representation By Prince Pal Singh2ForClients3CONTENTSMe04My Process05Who I Help?07Case Study #108Case Study #216Case Study #325Case Study #435Case Study #544Thanks534ABOUT Meir Prince Pal Singh
We are not affiliated with any brand or entity on this form
Get, Create, Make and Sign

Edit your ux ui form online
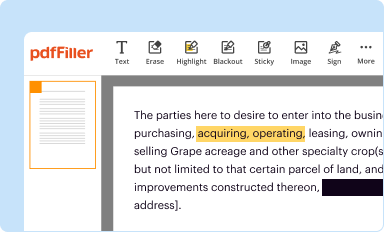
Type text, complete fillable fields, insert images, highlight or blackout data for discretion, add comments, and more.

Add your legally-binding signature
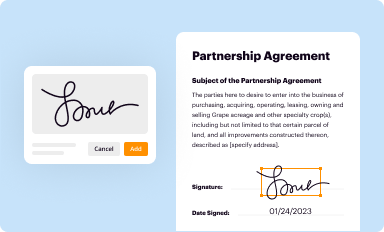
Draw or type your signature, upload a signature image, or capture it with your digital camera.

Share your form instantly
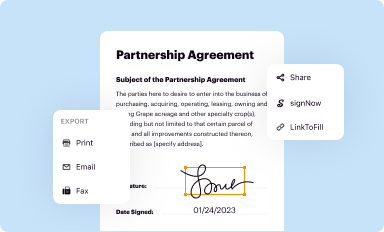
Email, fax, or share your ux ui form via URL. You can also download, print, or export forms to your preferred cloud storage service.
How to edit ux ui online
Here are the steps you need to follow to get started with our professional PDF editor:
1
Log in. Click Start Free Trial and create a profile if necessary.
2
Prepare a file. Use the Add New button to start a new project. Then, using your device, upload your file to the system by importing it from internal mail, the cloud, or adding its URL.
3
Edit ux ui. Rearrange and rotate pages, add new and changed texts, add new objects, and use other useful tools. When you're done, click Done. You can use the Documents tab to merge, split, lock, or unlock your files.
4
Get your file. Select your file from the documents list and pick your export method. You may save it as a PDF, email it, or upload it to the cloud.
It's easier to work with documents with pdfFiller than you could have ever thought. Sign up for a free account to view.
How to fill out ux ui

How to fill out ux ui
01
To fill out UX UI, follow these steps:
02
Start by understanding the target audience and their needs. This will help you create a design that focuses on their requirements.
03
Conduct thorough research on the industry and competitors. This will help you gather inspiration for your design and avoid unnecessary duplication.
04
Create wireframes and sketches to set the structure and layout of the user interface.
05
Use a prototyping tool to build interactive prototypes. This will allow you to test and refine the user experience before finalizing the design.
06
Design the visual elements of the user interface, including colors, typography, and icons.
07
Apply usability principles to ensure the user interface is intuitive and easy to navigate.
08
Test the design with real users to gather feedback and make necessary improvements.
09
Collaborate with developers to implement the user interface design in the final product.
10
Continuously iterate and improve the user interface based on user feedback and business goals.
Who needs ux ui?
01
Anyone who wants to create a user-friendly and visually appealing digital product can benefit from UX UI design.
02
Here are some specific groups of people who need UX UI:
03
- Product managers: They need UX UI design to create intuitive and user-centered products.
04
- Designers: They need UX UI skills to craft engaging and visually appealing interfaces.
05
- Developers: They need UX UI to bring the design to life and ensure a seamless user experience.
06
- Business owners: They need UX UI to attract and retain customers, ultimately driving business growth.
07
- Startups and entrepreneurs: They need UX UI to stand out in a competitive market and gain user trust.
08
- Marketing professionals: They need UX UI to create effective landing pages and optimize user conversions.
09
In summary, anyone involved in digital product development can benefit from UX UI design to enhance the user experience and achieve their business goals.
Fill form : Try Risk Free
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
How can I edit ux ui from Google Drive?
pdfFiller and Google Docs can be used together to make your documents easier to work with and to make fillable forms right in your Google Drive. The integration will let you make, change, and sign documents, like ux ui, without leaving Google Drive. Add pdfFiller's features to Google Drive, and you'll be able to do more with your paperwork on any internet-connected device.
How do I fill out ux ui using my mobile device?
Use the pdfFiller mobile app to complete and sign ux ui on your mobile device. Visit our web page (https://edit-pdf-ios-android.pdffiller.com/) to learn more about our mobile applications, the capabilities you’ll have access to, and the steps to take to get up and running.
How do I fill out ux ui on an Android device?
On Android, use the pdfFiller mobile app to finish your ux ui. Adding, editing, deleting text, signing, annotating, and more are all available with the app. All you need is a smartphone and internet.
Fill out your ux ui online with pdfFiller!
pdfFiller is an end-to-end solution for managing, creating, and editing documents and forms in the cloud. Save time and hassle by preparing your tax forms online.

Not the form you were looking for?
Keywords
Related Forms
If you believe that this page should be taken down, please follow our DMCA take down process
here
.