Free Website Checklist Word Templates
What are Website Checklist Templates?
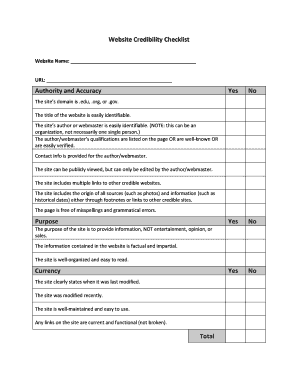
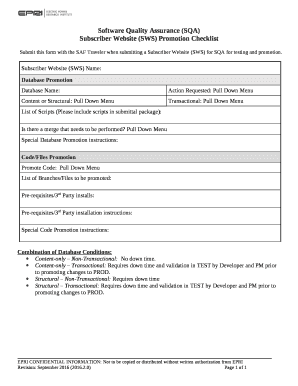
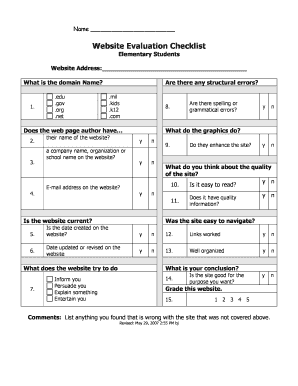
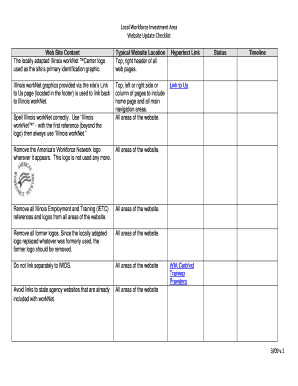
Website Checklist Templates are pre-made lists that help you ensure that your website has all the necessary components and features in place. These templates serve as a guide for website creators to follow during the development and maintenance of their websites.
What are the types of Website Checklist Templates?
There are various types of Website Checklist Templates available to cater to different needs and requirements. Some common types include:
How to complete Website Checklist Templates
Completing Website Checklist Templates is a simple and systematic process that ensures your website meets all the necessary criteria for success. Here are some steps to help you complete your Website Checklist Template:
pdfFiller empowers users to create, edit, and share documents online. Offering unlimited fillable templates and powerful editing tools, pdfFiller is the only PDF editor users need to get their documents done.