
Get the free JavaScript First Homework
Show details
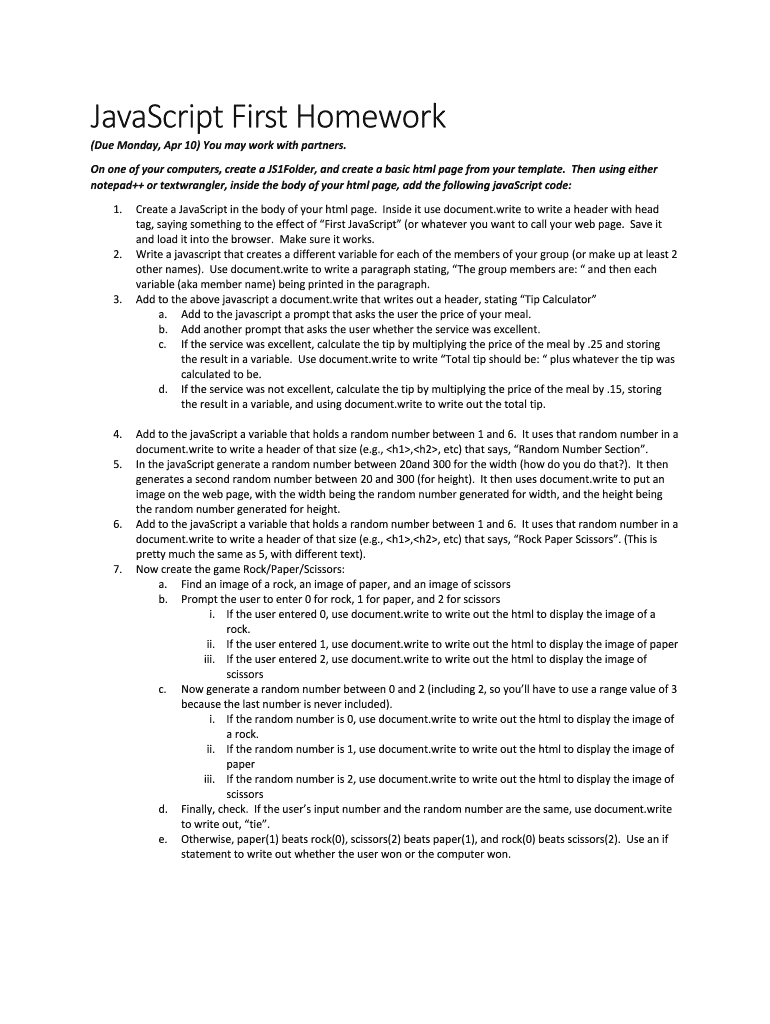
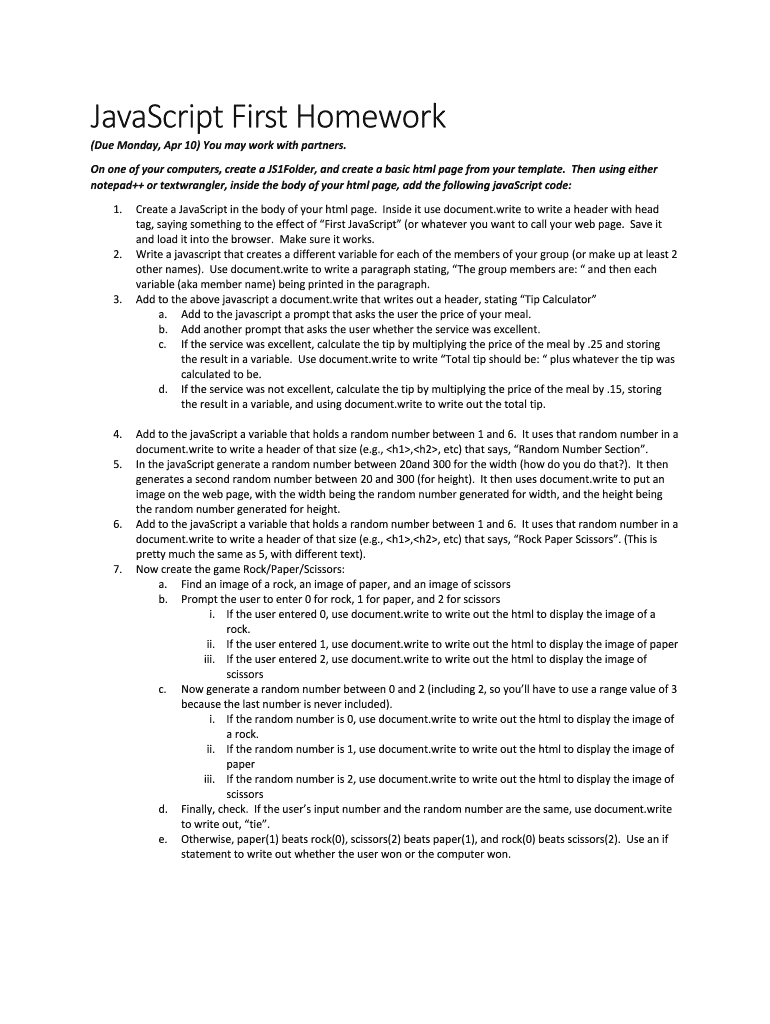
JavaScript First Homework
(Due Monday, Apr 10) You may work with partners.
On one of your computers, create a JS1Folder, and create a basic HTML page from your template. Then using either
notepad++
We are not affiliated with any brand or entity on this form
Get, Create, Make and Sign

Edit your javascript first homework form online
Type text, complete fillable fields, insert images, highlight or blackout data for discretion, add comments, and more.

Add your legally-binding signature
Draw or type your signature, upload a signature image, or capture it with your digital camera.

Share your form instantly
Email, fax, or share your javascript first homework form via URL. You can also download, print, or export forms to your preferred cloud storage service.
Editing javascript first homework online
Follow the guidelines below to benefit from a competent PDF editor:
1
Log in to account. Start Free Trial and register a profile if you don't have one yet.
2
Upload a file. Select Add New on your Dashboard and upload a file from your device or import it from the cloud, online, or internal mail. Then click Edit.
3
Edit javascript first homework. Replace text, adding objects, rearranging pages, and more. Then select the Documents tab to combine, divide, lock or unlock the file.
4
Save your file. Select it in the list of your records. Then, move the cursor to the right toolbar and choose one of the available exporting methods: save it in multiple formats, download it as a PDF, send it by email, or store it in the cloud.
With pdfFiller, it's always easy to work with documents.
How to fill out javascript first homework

How to fill out javascript first homework
01
Here is a step by step guide to fill out the javascript first homework:
02
Start by reading the homework assignment carefully to understand the requirements.
03
Break down the homework into smaller tasks or questions to tackle them one by one.
04
Set up a development environment for javascript programming, such as a text editor or an integrated development environment (IDE).
05
Begin by writing the necessary HTML structure for the homework. This might include creating an HTML file and linking a javascript file to it.
06
Review the homework requirements related to javascript concepts and syntax. Make sure you understand them before proceeding.
07
Start coding by writing javascript functions and logic to solve the homework tasks. Use appropriate javascript syntax and standards.
08
As you work on each task, test your code to ensure it functions as expected. You can use browser developer tools or a javascript runtime environment to run and debug your code.
09
Once you have completed all the tasks, double-check your code for any errors or bugs. Fix them if necessary.
10
Finally, format and organize your code properly for readability. Add comments where necessary to explain your thought process.
11
Test your final code again to make sure everything is working correctly.
12
If required, submit your completed homework following the specified submission guidelines.
13
Remember to manage your time effectively and ask for help if needed. Good luck with your javascript first homework!
Who needs javascript first homework?
01
Students or individuals studying javascript or web development are the ones who need the javascript first homework. It is an assignment designed to assess their understanding of javascript concepts, syntax, and problem-solving skills. Completing the homework helps them practice and apply what they have learned and prepare for more complex programming tasks in the future.
Fill form : Try Risk Free
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
How can I modify javascript first homework without leaving Google Drive?
By combining pdfFiller with Google Docs, you can generate fillable forms directly in Google Drive. No need to leave Google Drive to make edits or sign documents, including javascript first homework. Use pdfFiller's features in Google Drive to handle documents on any internet-connected device.
How can I send javascript first homework for eSignature?
When you're ready to share your javascript first homework, you can send it to other people and get the eSigned document back just as quickly. Share your PDF by email, fax, text message, or USPS mail. You can also notarize your PDF on the web. You don't have to leave your account to do this.
How do I edit javascript first homework straight from my smartphone?
Using pdfFiller's mobile-native applications for iOS and Android is the simplest method to edit documents on a mobile device. You may get them from the Apple App Store and Google Play, respectively. More information on the apps may be found here. Install the program and log in to begin editing javascript first homework.
Fill out your javascript first homework online with pdfFiller!
pdfFiller is an end-to-end solution for managing, creating, and editing documents and forms in the cloud. Save time and hassle by preparing your tax forms online.

Not the form you were looking for?
Keywords
Related Forms
If you believe that this page should be taken down, please follow our DMCA take down process
here
.