Mark Html Kostenlos




Join the world’s largest companies
How to Send a PDF for eSignature









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
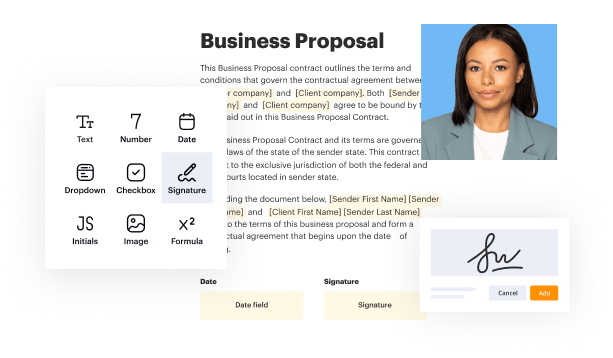
Introducing the Mark HTML Feature
The Mark HTML feature helps you enhance your web content by highlighting important text. This simple tool assists you in making your message clear and engaging for your audience.
Key Features of Mark HTML
Potential Use Cases and Benefits
By using the Mark HTML feature, you can effectively solve the problem of overwhelming your readers with too much information. This feature clarifies your message, makes content more digestible, and ultimately drives better engagement. With clearer highlights, your audience will focus on what matters most.
Mark Html in minutes
pdfFiller enables you to Mark Html quickly. The editor's hassle-free drag and drop interface allows for quick and intuitive signing on any operaring system.
Signing PDFs electronically is a quick and secure way to verify documents at any time and anywhere, even while on the fly.
See the step-by-step instructions on how to Mark Html online with pdfFiller:
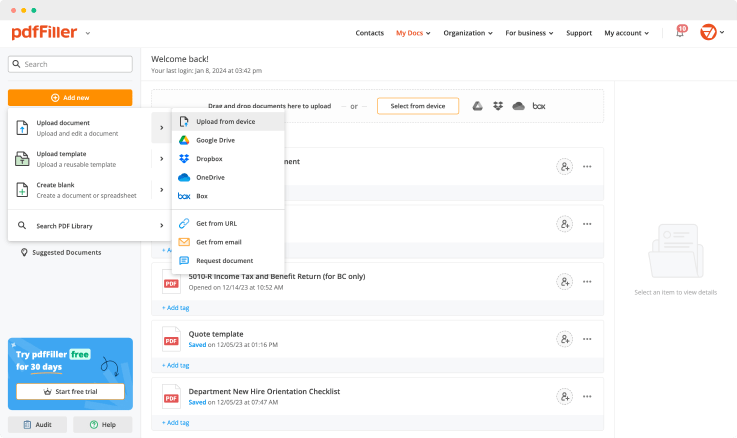
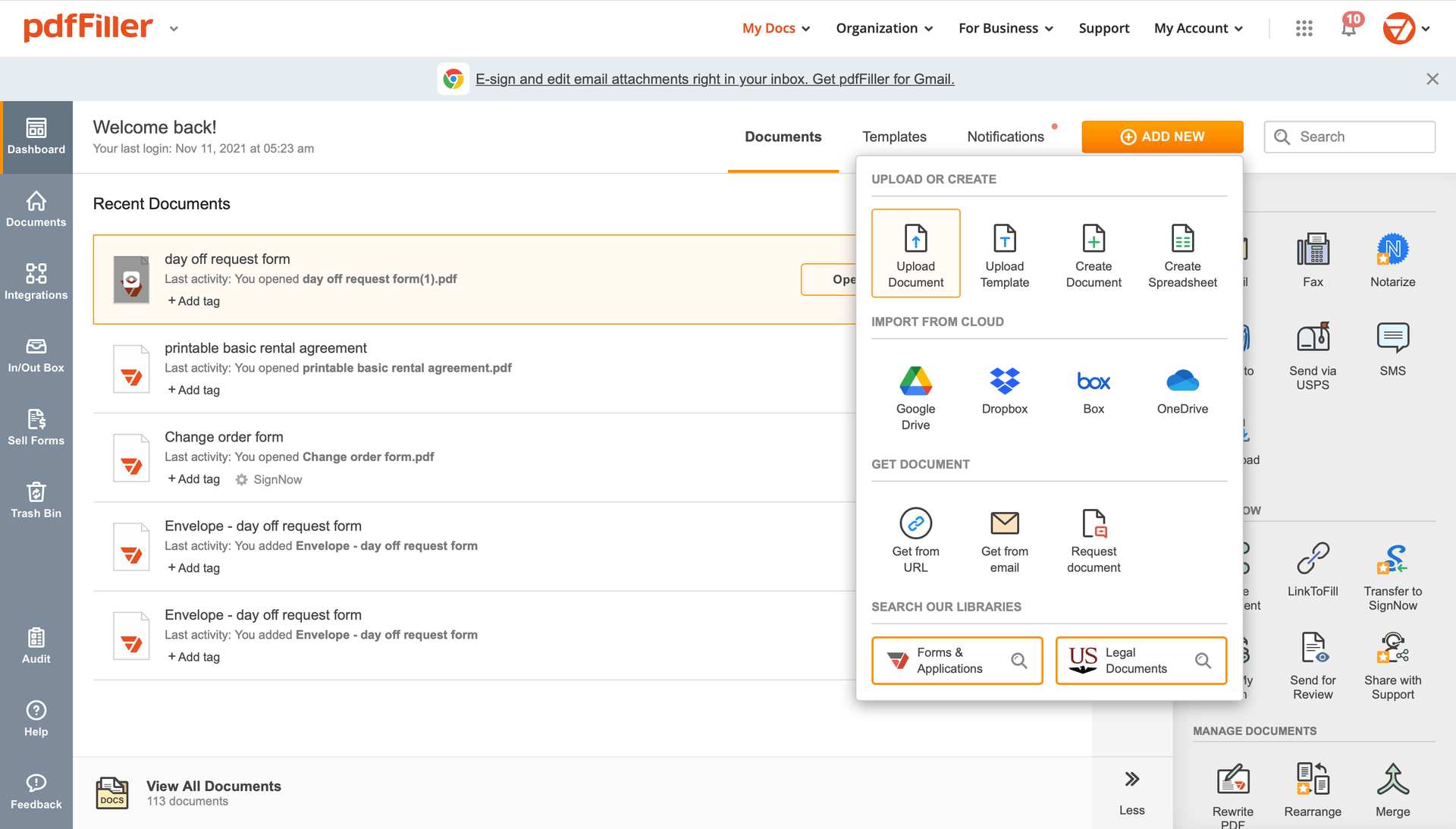
Upload the form you need to sign to pdfFiller from your device or cloud storage.

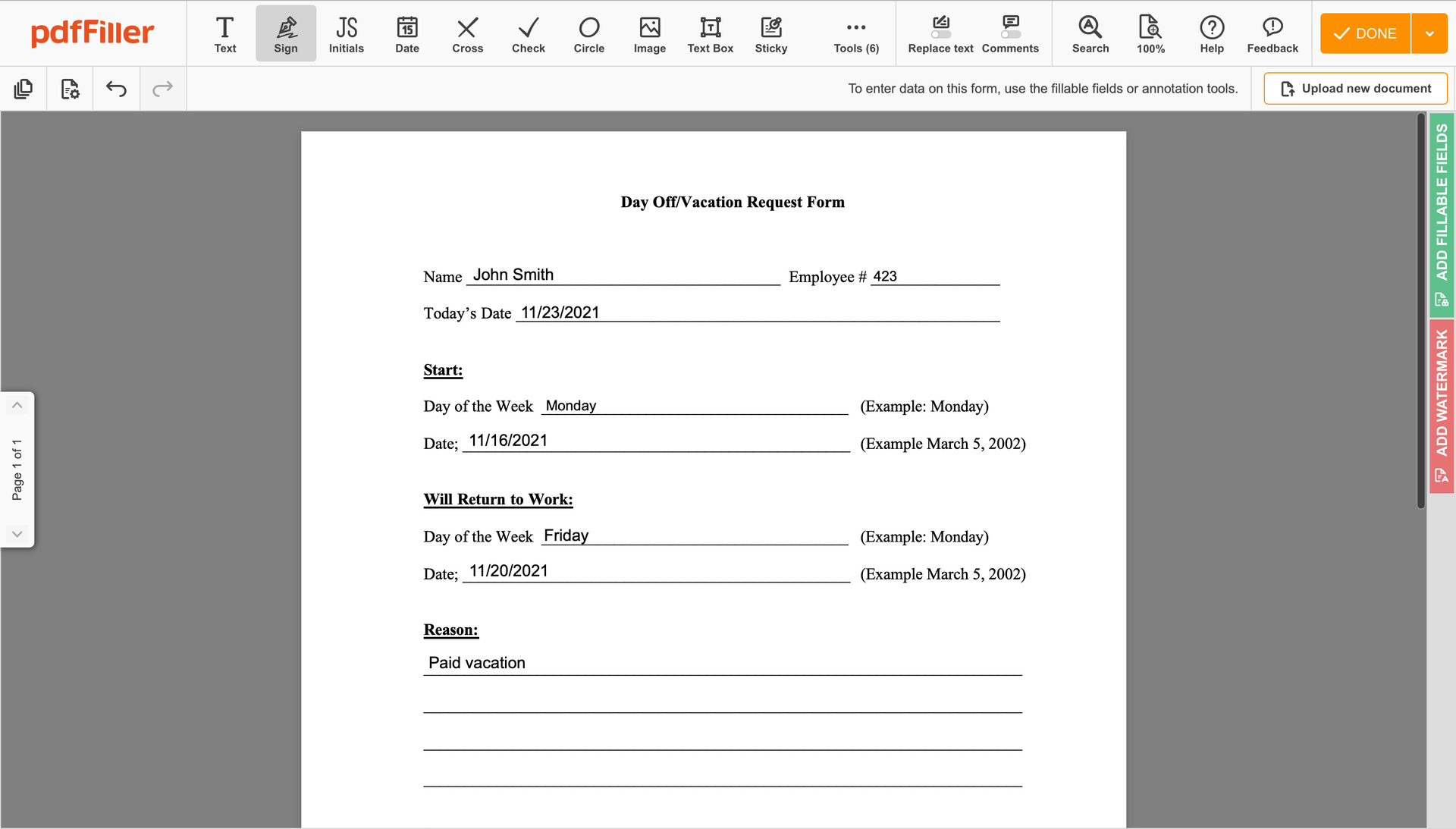
Once the file opens in the editor, click Sign in the top toolbar.

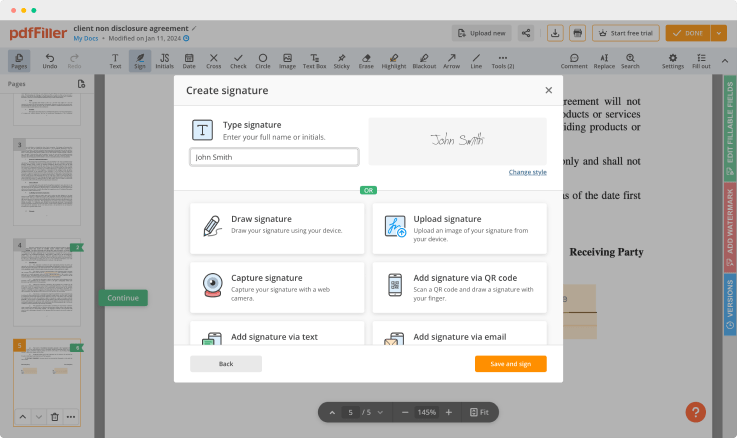
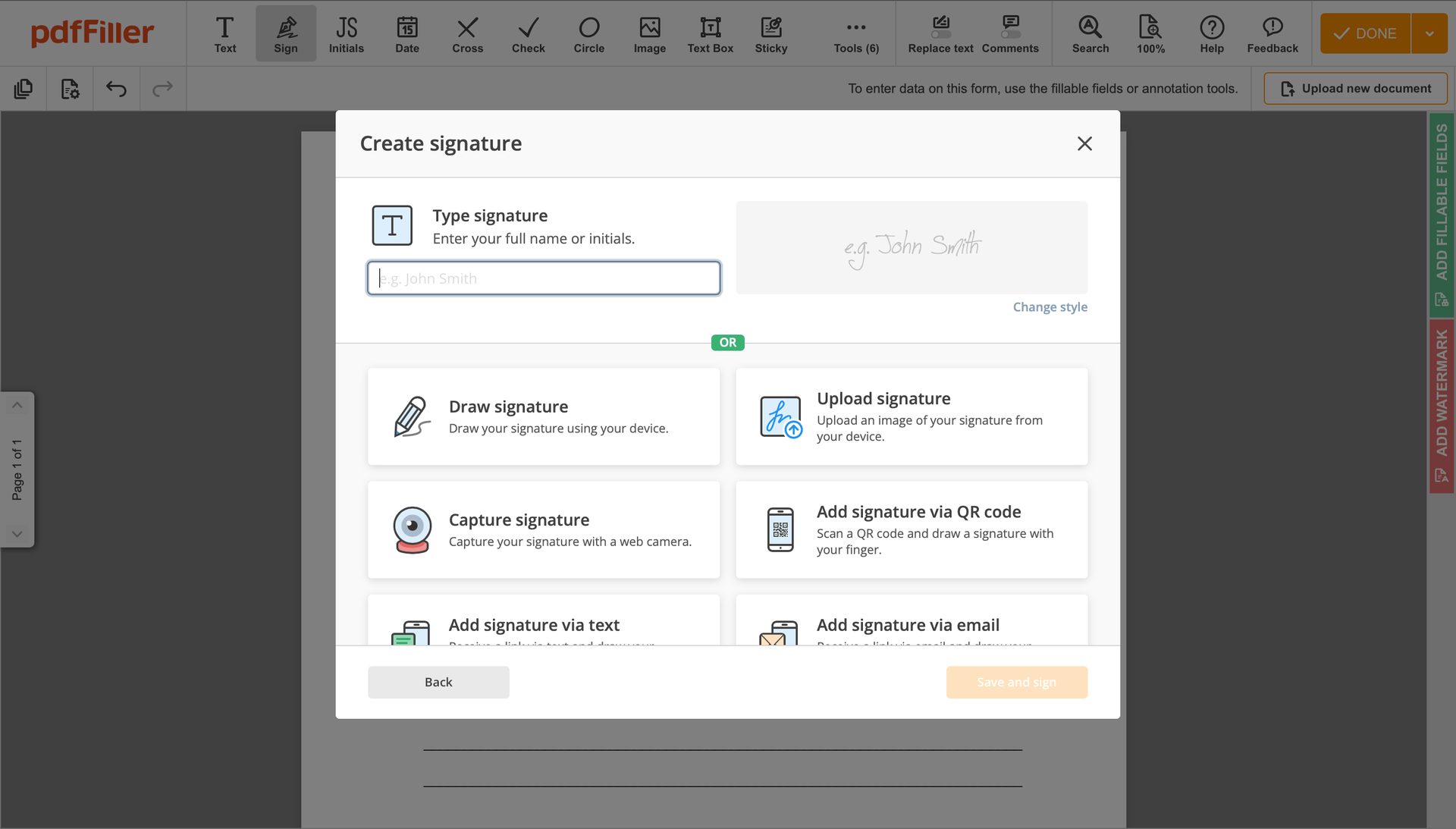
Create your electronic signature by typing, drawing, or importing your handwritten signature's photo from your device. Then, hit Save and sign.

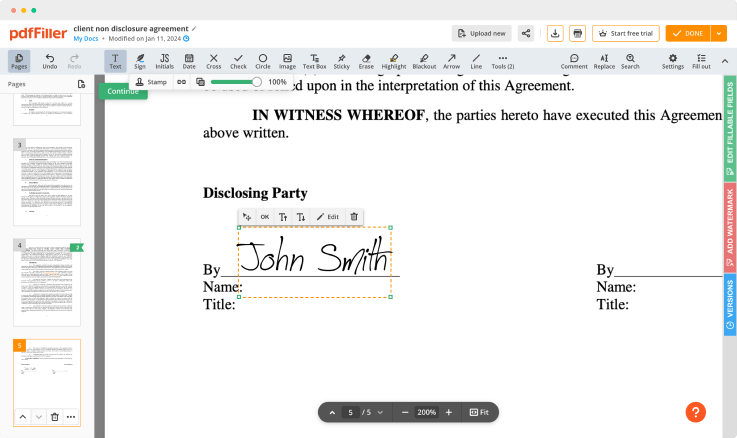
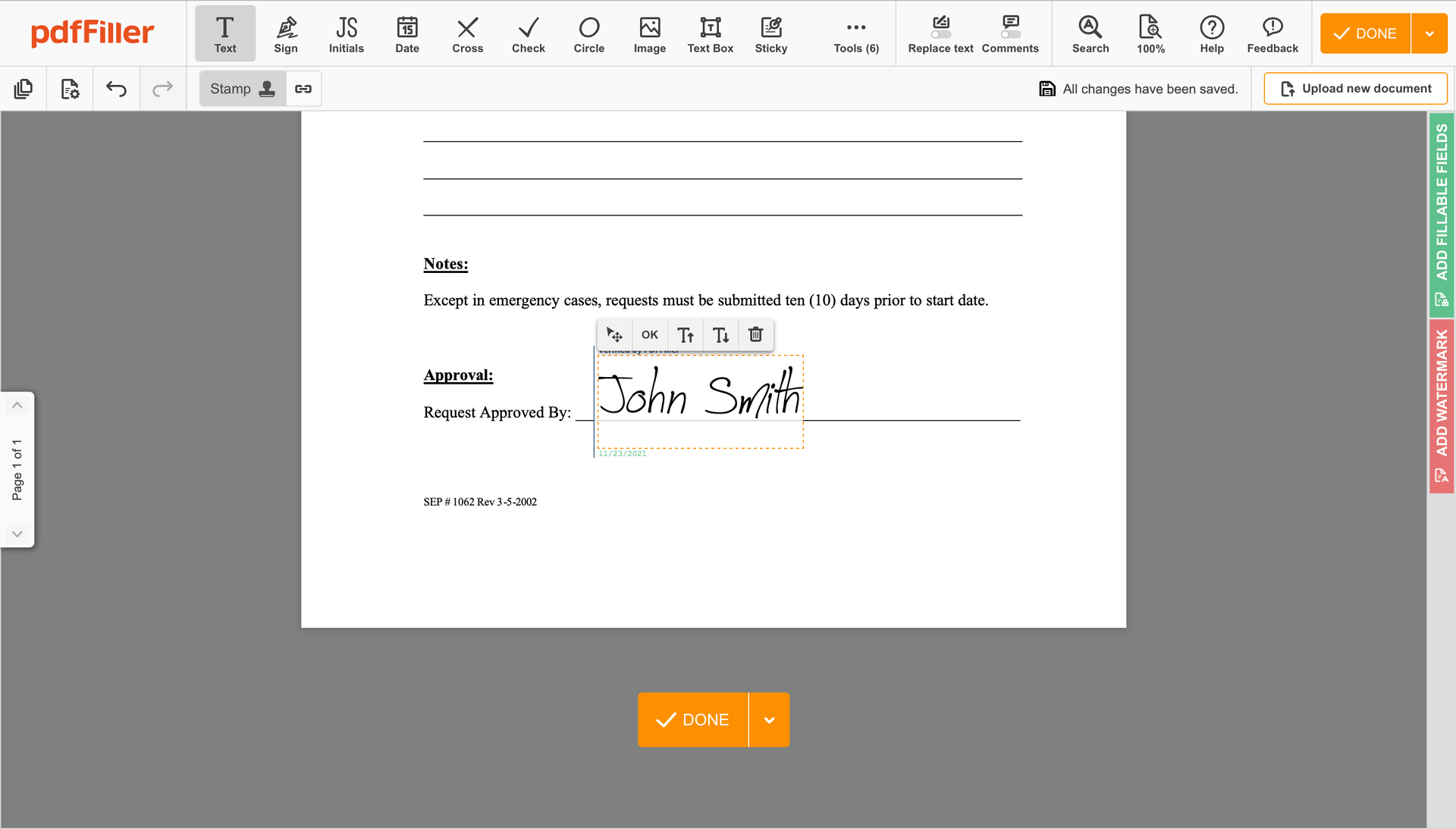
Click anywhere on a form to Mark Html. You can move it around or resize it using the controls in the hovering panel. To apply your signature, click OK.

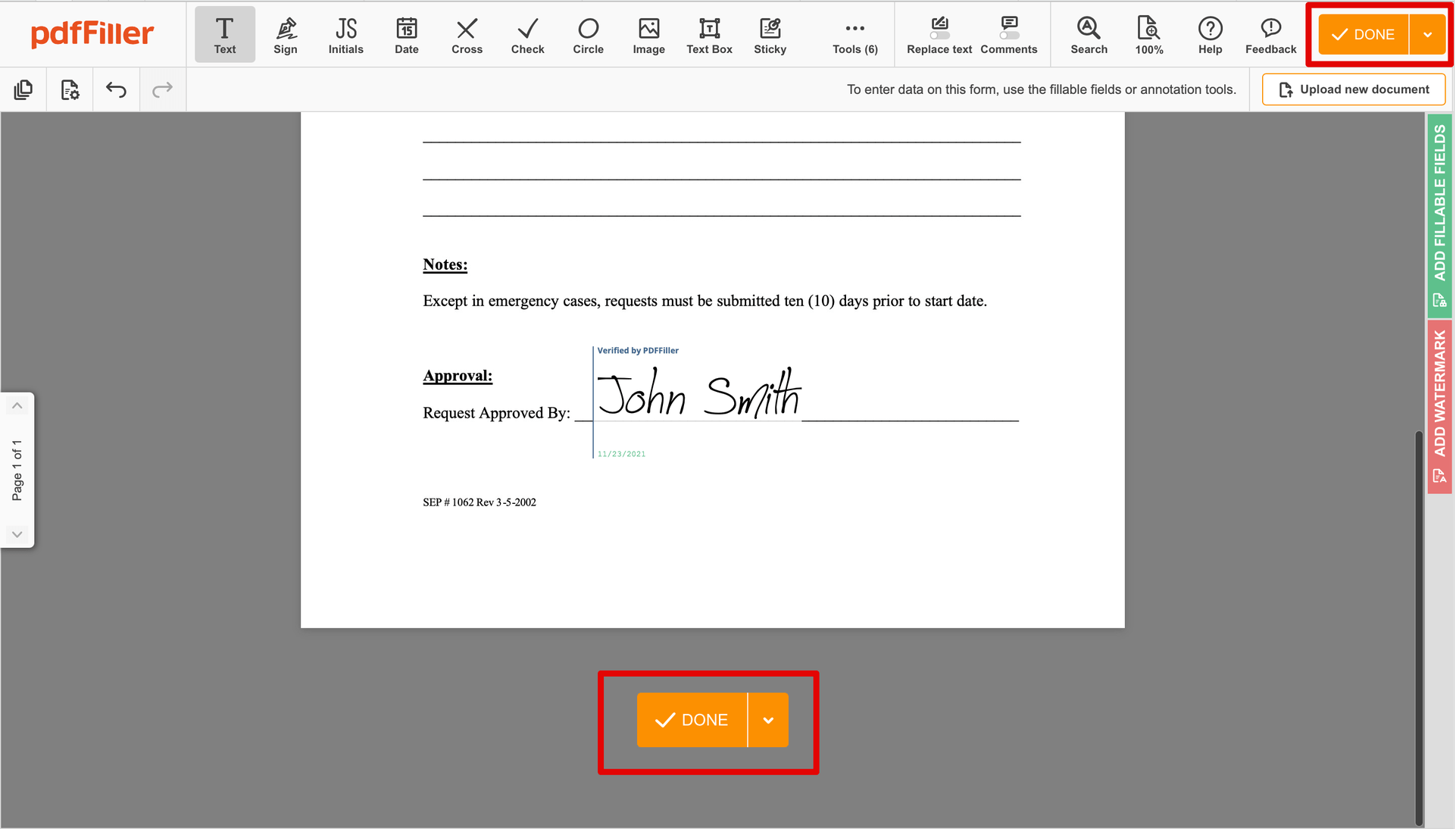
Finish up the signing process by clicking DONE below your document or in the top right corner.

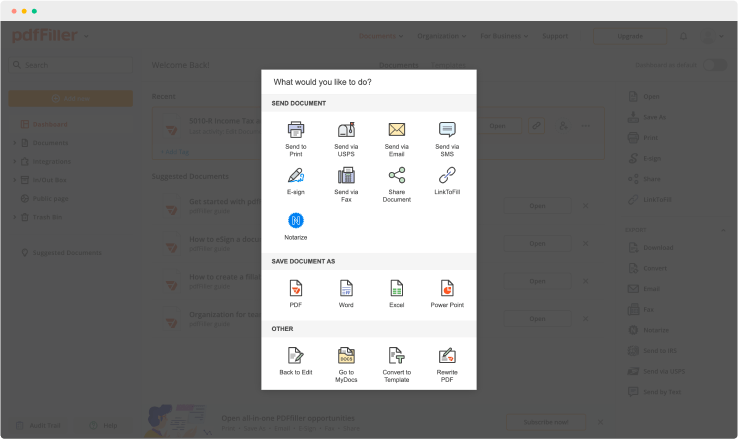
Next, you'll return to the pdfFiller dashboard. From there, you can download a completed copy, print the form, or send it to other parties for review or approval.
Are you stuck working with numerous applications to modify and manage documents? Try this solution instead. Use our document management tool for the fast and efficient process. Create document templates from scratch, modify existing form sand many more useful features, without leaving your account. You can use Mark HTML with ease; all of our features, like signing orders, reminders, requests , are available to all users. Pay as for a basic app, get the features as of a pro document management tools. The key is flexibility, usability and customer satisfaction.
How to edit a PDF document using the pdfFiller editor:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Mark Html Kostenlos