Signatory Website DeSign Inquiry For Free




Users trust to manage documents on pdfFiller platform
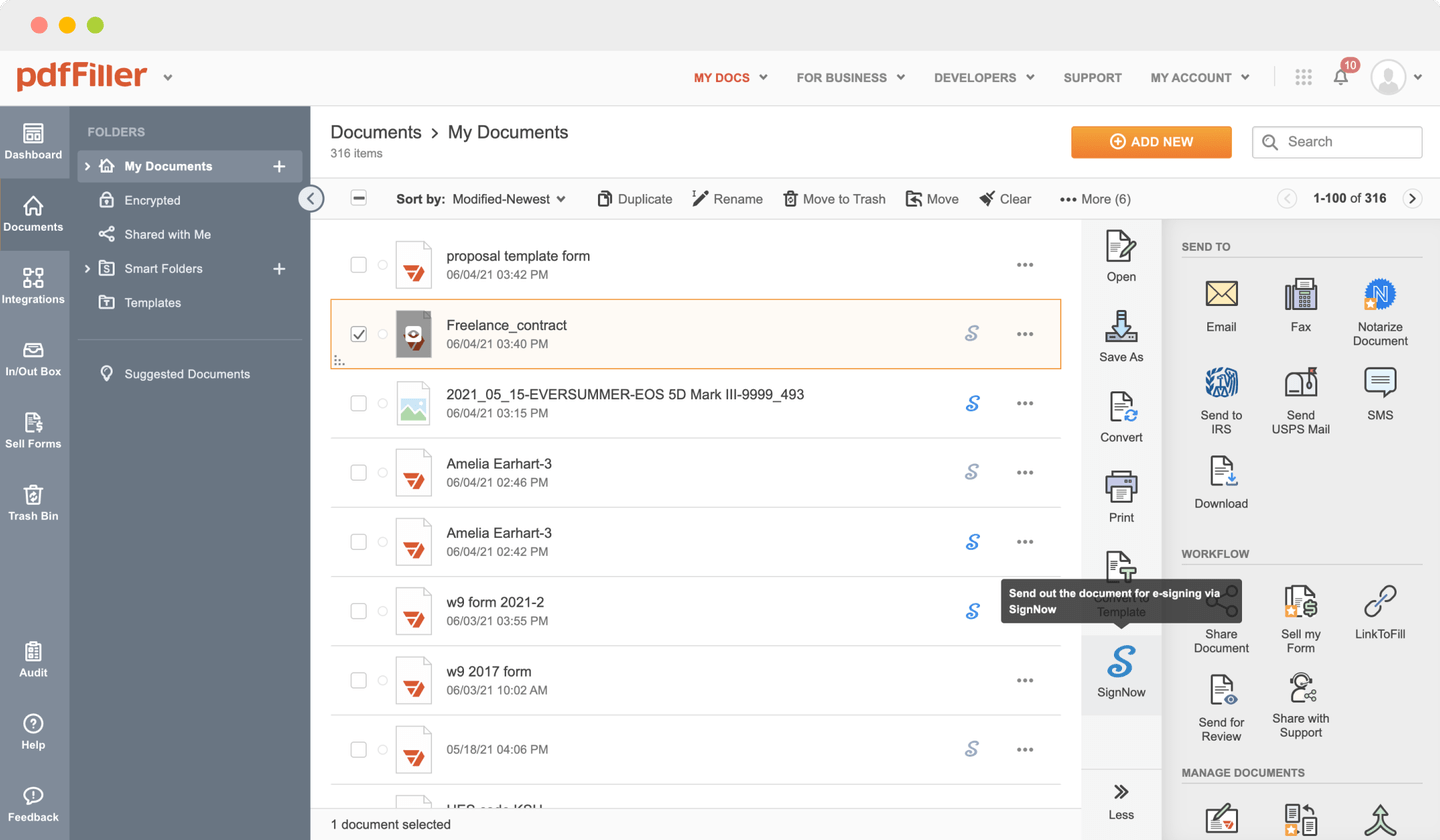
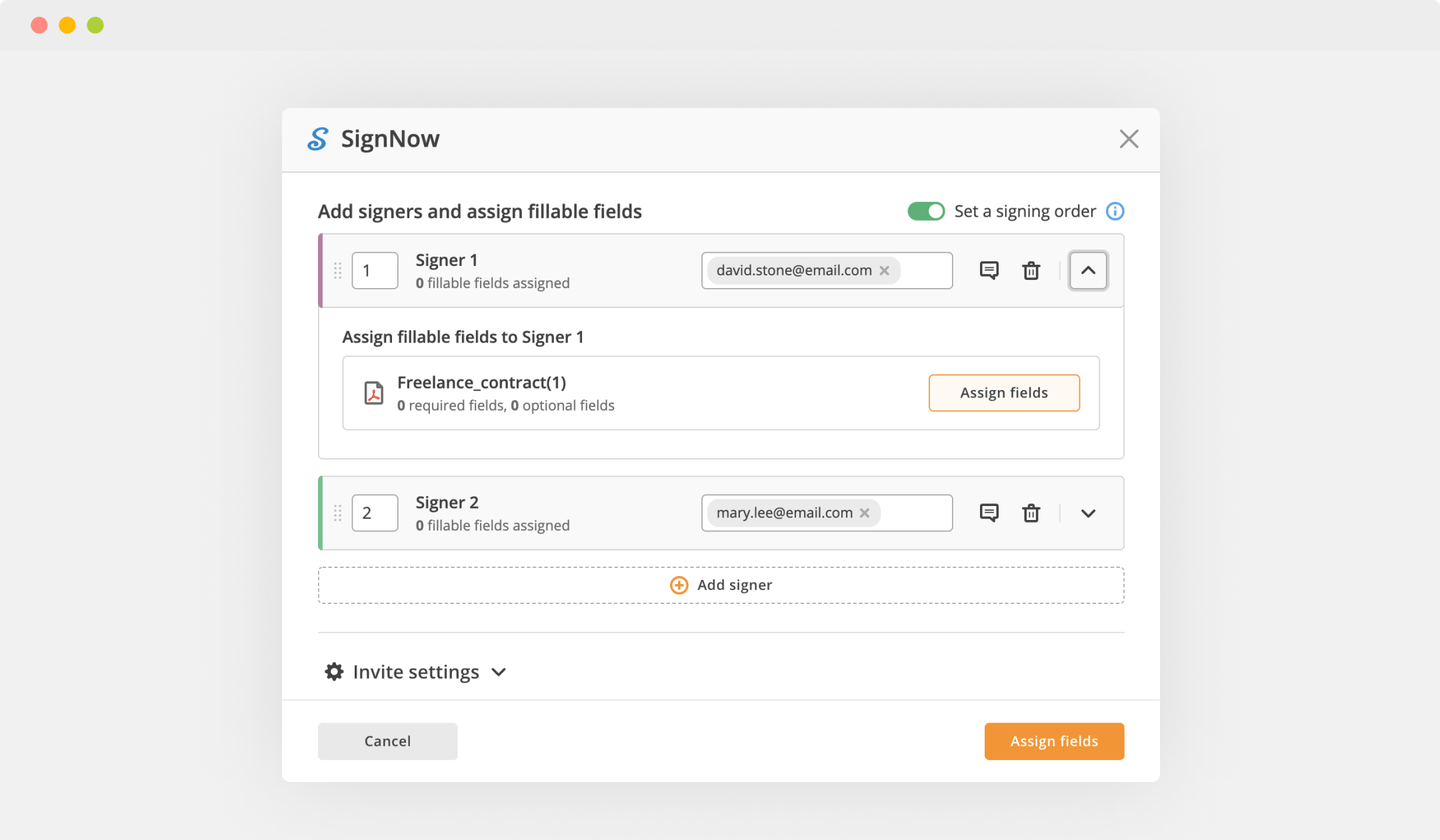
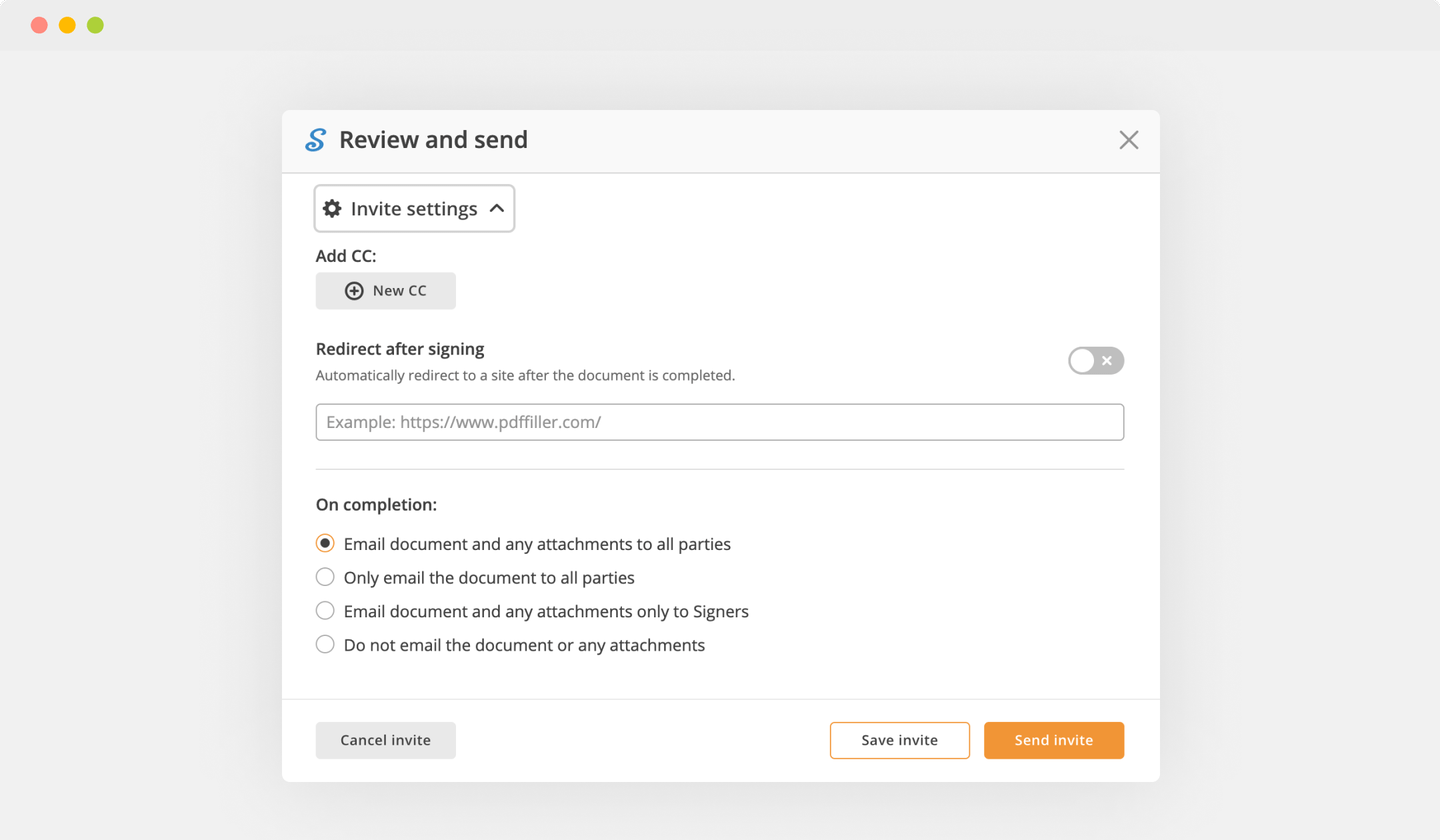
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an Signatory Website DeSign Inquiry
pdfFiller scores top ratings in multiple categories on G2
Add a legally-binding Signatory Website DeSign Inquiry with no hassle
pdfFiller allows you to deal with Signatory Website DeSign Inquiry like a pro. No matter the system or device you use our solution on, you'll enjoy an instinctive and stress-free way of completing paperwork.
The entire signing process is carefully protected: from adding a document to storing it.
Here's the best way to generate Signatory Website DeSign Inquiry with pdfFiller:
Select any readily available option to add a PDF file for signing.

Use the toolbar at the top of the interface and choose the Sign option.

You can mouse-draw your signature, type it or add an image of it - our solution will digitize it in a blink of an eye. Once your signature is created, hit Save and sign.

Click on the form area where you want to add an Signatory Website DeSign Inquiry. You can move the newly generated signature anywhere on the page you want or change its configurations. Click OK to save the changes.

As soon as your document is good to go, hit the DONE button in the top right area.

As soon as you're done with certifying your paperwork, you will be redirected to the Dashboard.
Utilize the Dashboard settings to download the completed form, send it for further review, or print it out.
Stuck working with multiple applications to create and edit documents? Try our all-in-one solution instead. Use our document management tool for the fast and efficient process. Create document templates on your own, modify existing formsand even more features, without leaving your account. You can use Signatory Website Design Inquiry with ease; all of our features are available to all users. Have the value of full featured platform, for the cost of a lightweight basic app. The key is flexibility, usability and customer satisfaction. We deliver on all three.
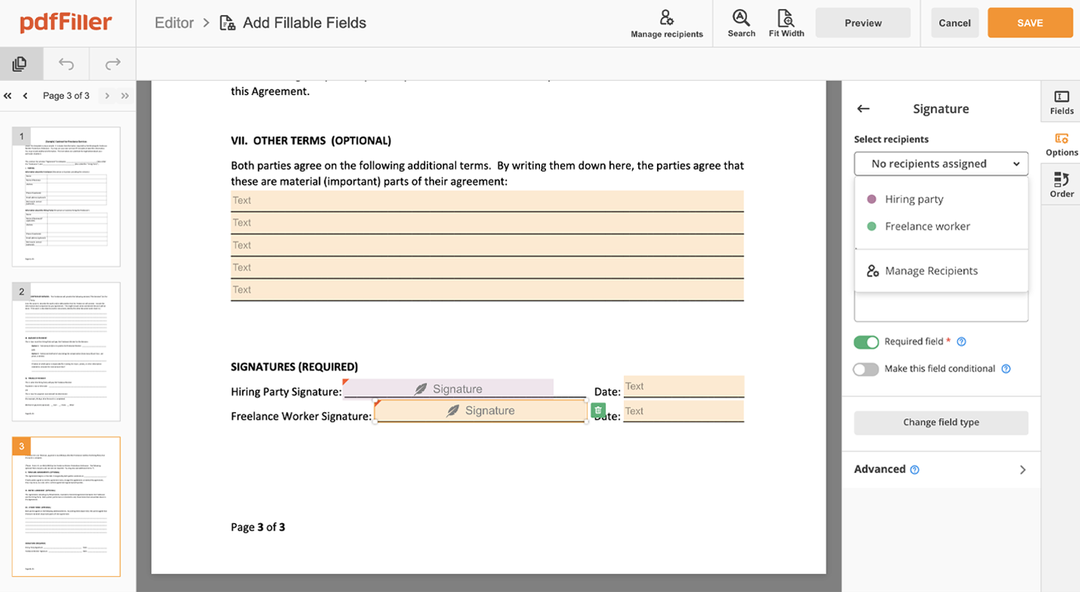
How to edit a PDF document using the pdfFiller editor:
How to Send a PDF for eSignature
What our customers say about pdfFiller






















Free ability to fill and sign documents from any computer
What do you dislike?
Inserting images is not intuitive, and no mechanism to copy-paste fields within and between documents.
Recommendations to others considering the product:
Use this!
What problems are you solving with the product? What benefits have you realized?
It is one of my most frequently-used online tools. It has spared me needing to have a scanner.